樣式色碼:同個商品網址
路徑:商品設定>商品>新增

💡情境:
1、商品有多樣式、不同顏色,且每個樣式都顯示在同一個頁面
*若是希望每個款式都是獨立的商品頁,但是在同一個商品頁面,可以看到關聯的商品顏色,請改成參考:商品色碼:不同商品網址
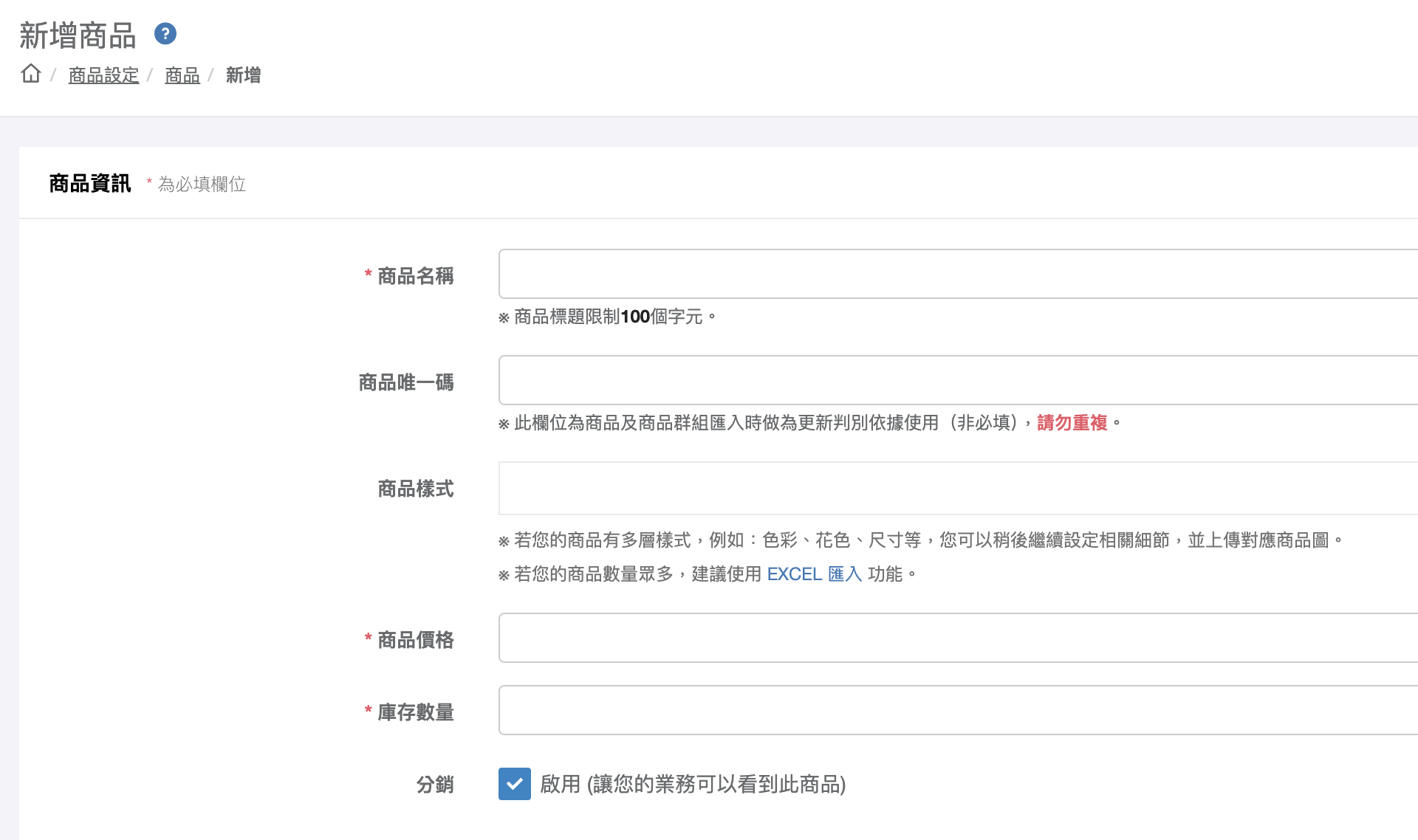
步驟一:
於「商品設定>商品>新增」新增商品

步驟二:
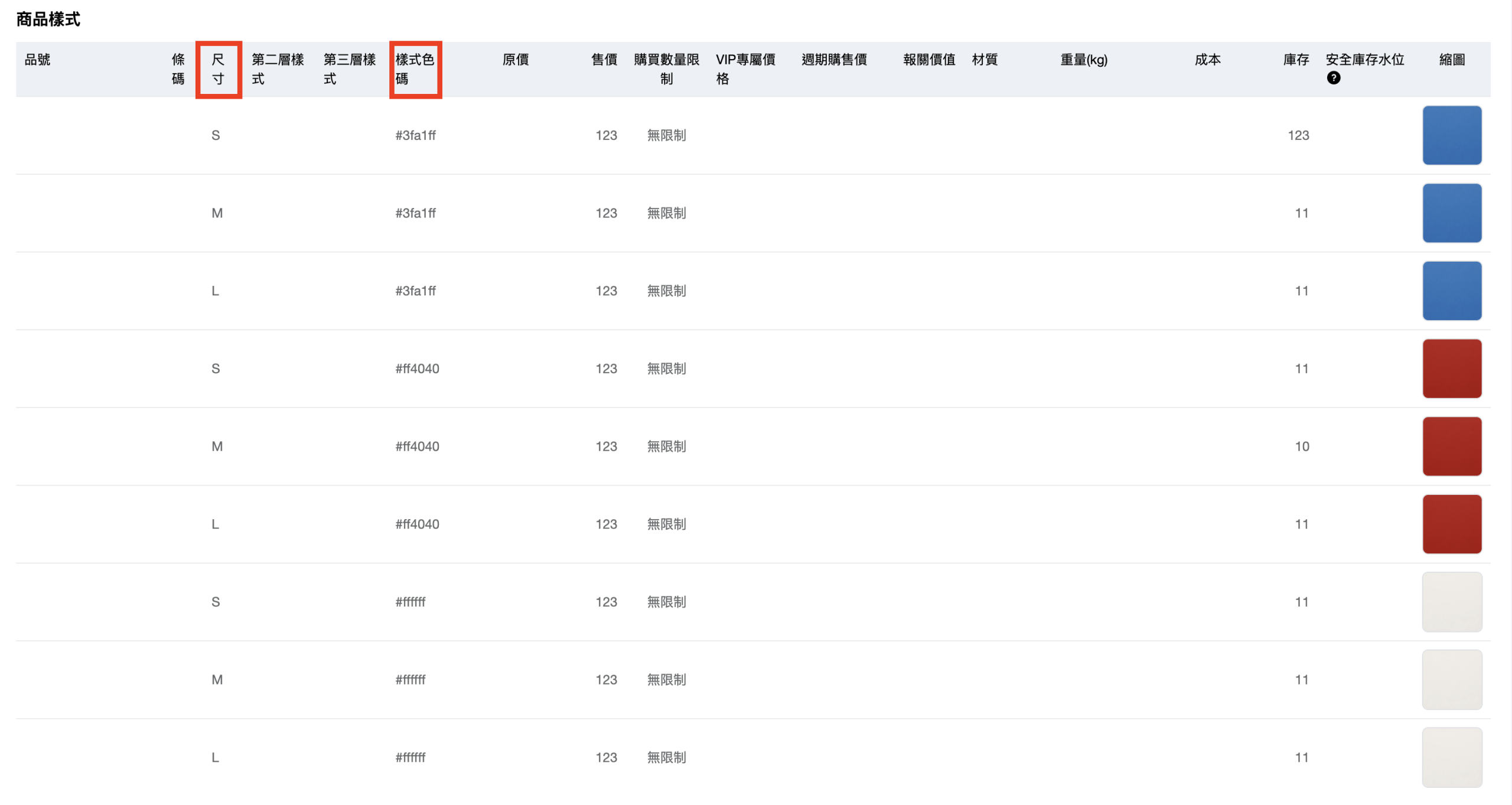
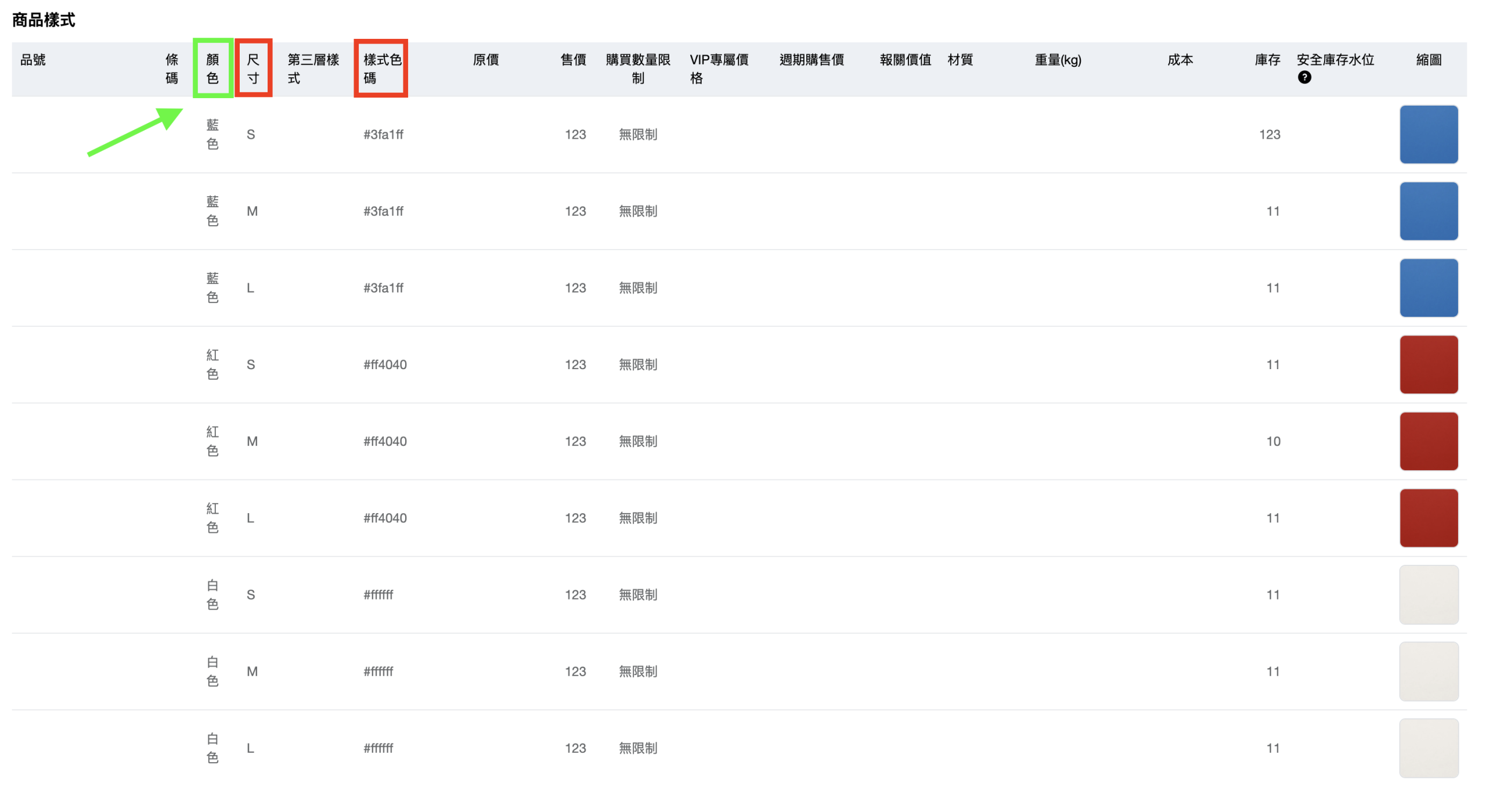
在商品頁面找到「商品樣式」的設定位置
紅框:樣式名稱
橘框:選項的名稱
綠框:這一個選項的樣式色碼

步驟三:
1、設定「樣式」和「選項」名稱:
下圖以上衣為例,會需要顧客選擇衣服的顏色和尺寸,分別填寫在第一、二層樣式名稱欄位

2、設定樣式的選項名稱:

3、設定樣式色碼
針對每一個樣式設定樣式色碼

色碼表:https://www.ifreesite.com/color/
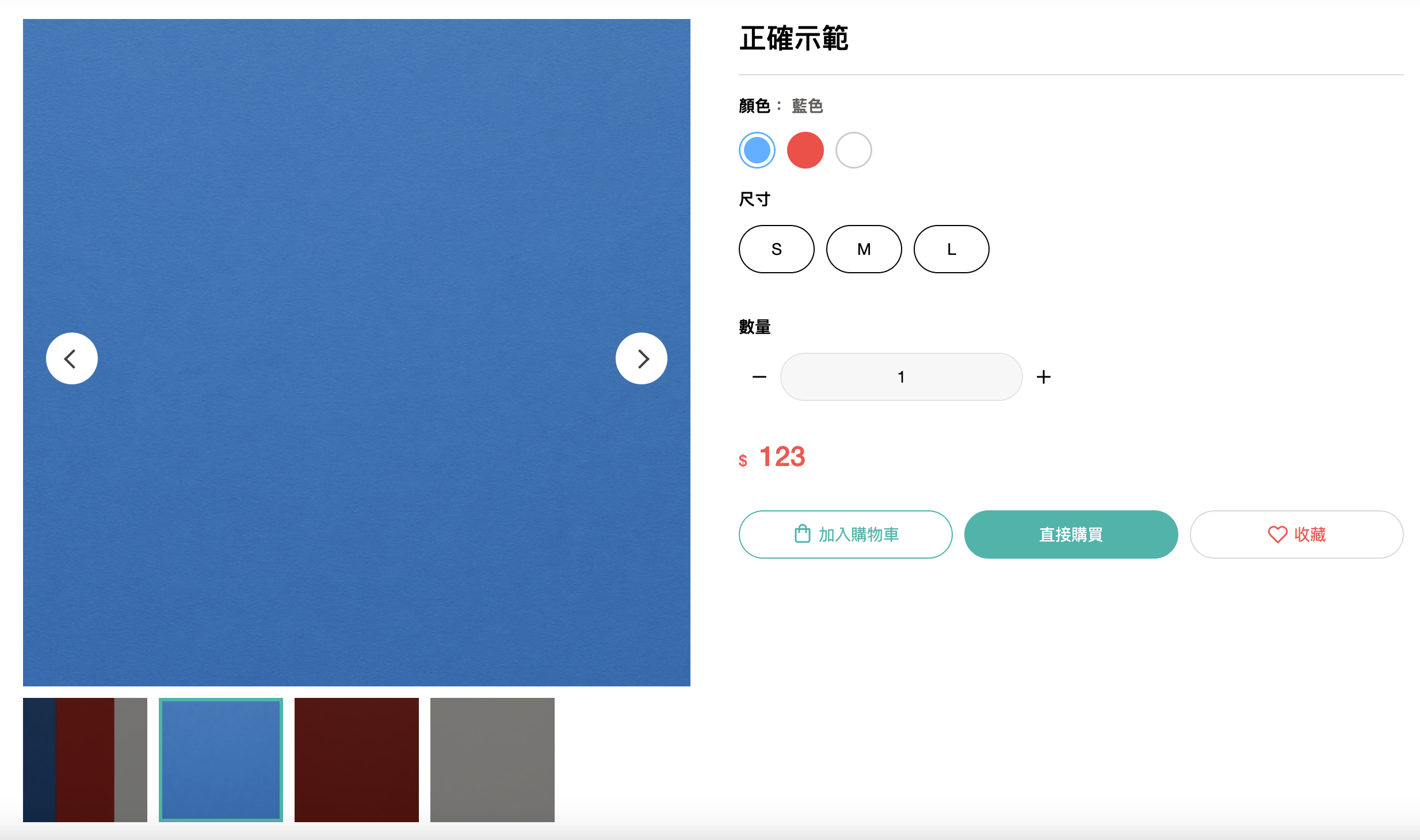
設定後的前台畫面:

⚠️注意事項:
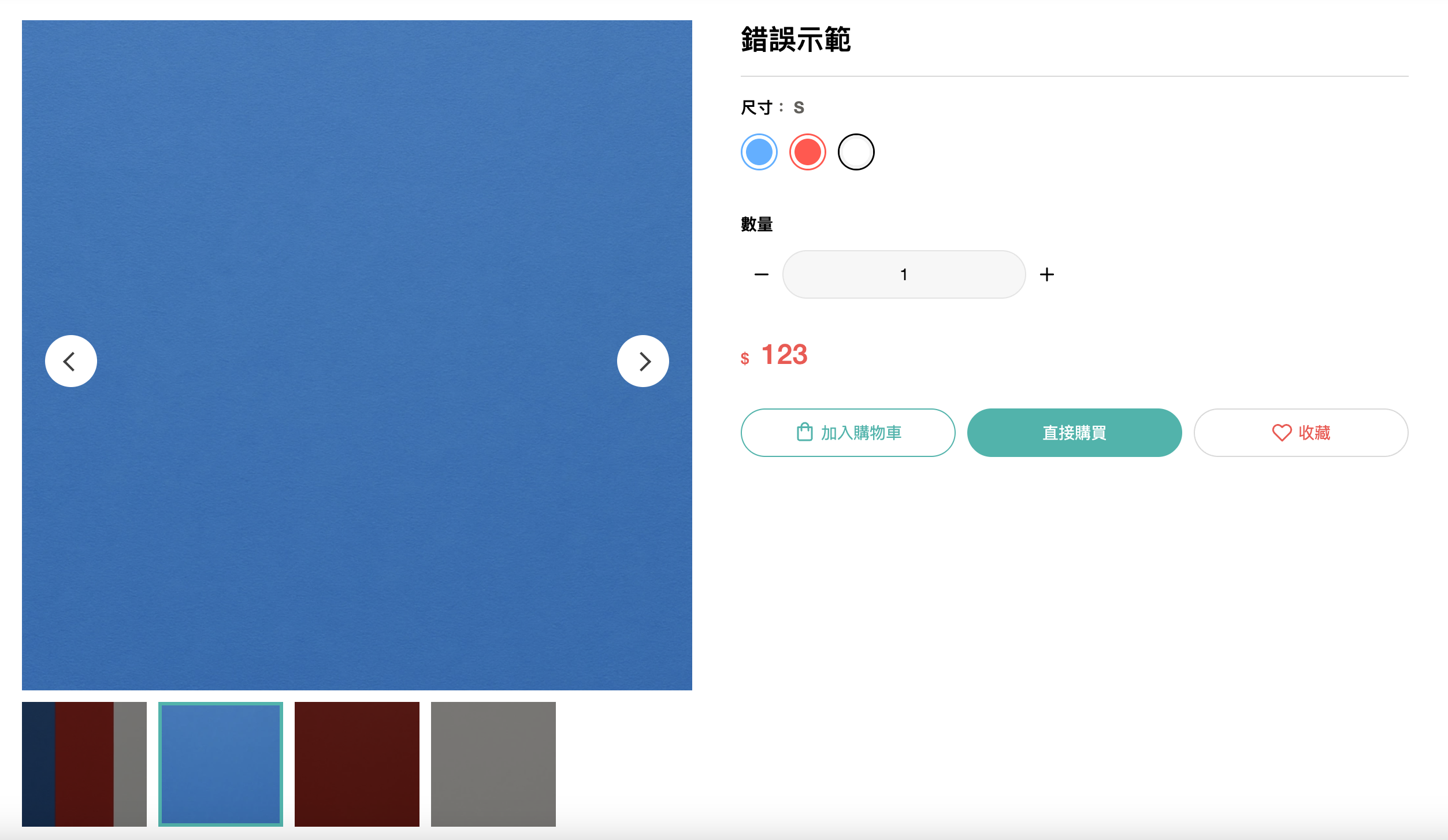
1、錯誤示範:
商品樣式只有填寫「尺寸」和「樣式色碼」

在前台商品頁面系統會優先判斷「尺寸」的選項,所以錯誤示範會導致在前台頁面無法選取選項

2、正確示範:
商品樣式填寫「顏色」、「尺寸」、「樣式色碼」

在前台商品頁面系統會優先判斷「顏色」的選項,這樣的設定在前台才能選取選項