全版圖片
路徑:自訂官網>總覽>選擇官網>版型編輯


目錄:
一、新增區塊
點擊新增全版圖片

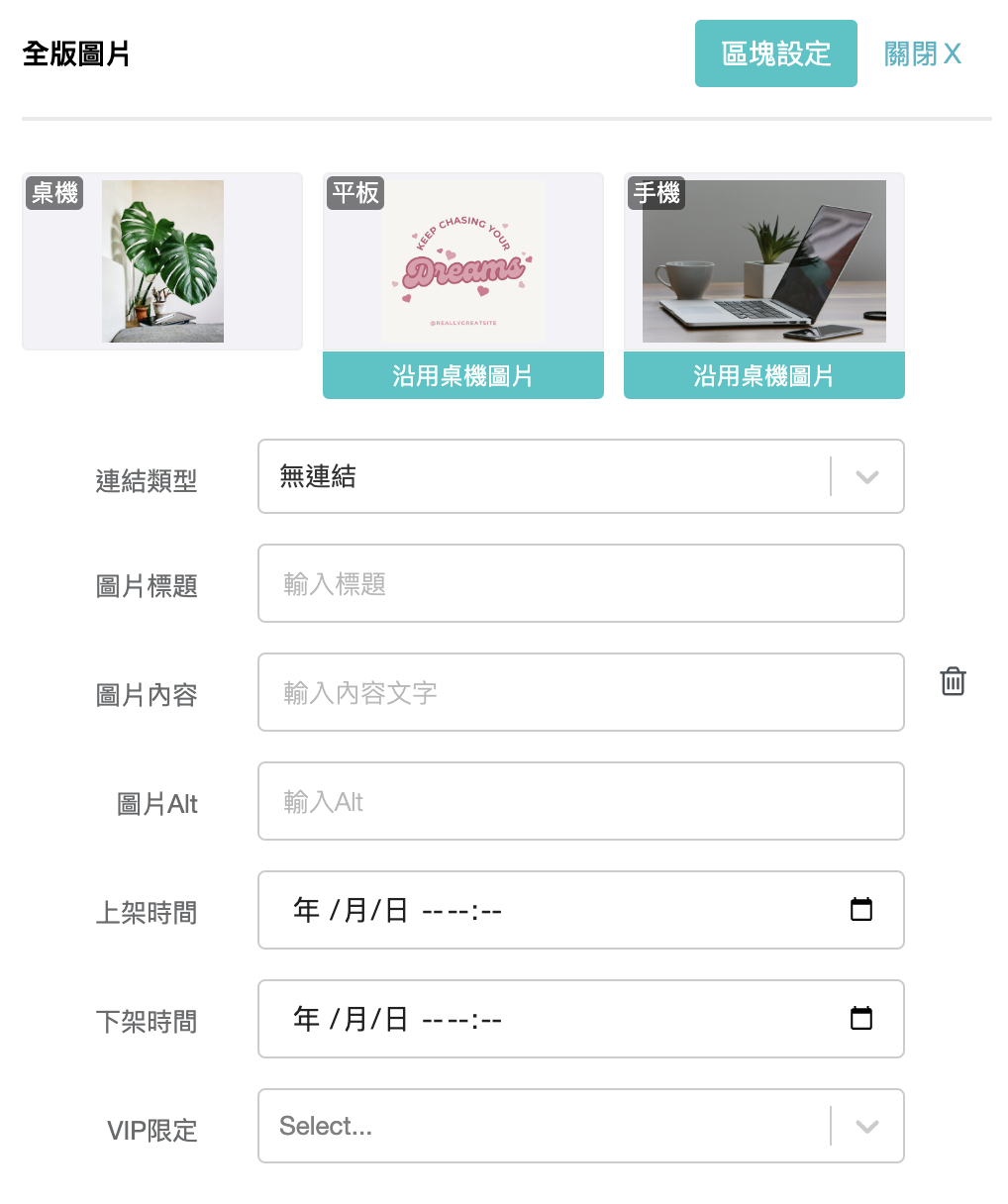
二、圖片設定

使用拖曳或是點擊的方式新增圖片,同個區塊最多可上傳 1 張圖片
圖片:支援桌機/平板/手機上傳不同尺寸的圖片
建議上傳尺寸:桌機寬度 1920px,高度不限 / 平板寬度 1080px,高度不限 / 手機寬度 640px,高度不限
圖片大小:檔案上限為 2 Mb

連結類型:支援設定商品群組、商品、站內/外部連結
圖片標題:顯示於圖片上的文字
圖片內容:顯示於圖片上的文字
圖片 ALT:是用來幫助搜尋引擎瞭解圖片的內容,由於搜尋引擎無法看懂圖片,因此如果需要提升商店 SEO 需要有文字向搜尋引擎說明圖片內,例如依據下方圖片,我的圖片 ALT 可以填寫:底片相機。
上架時間:全版圖片上架時間
下架時間:全版圖片下架時間
VIP 限定:符合等級的顧客才能夠看到此區塊

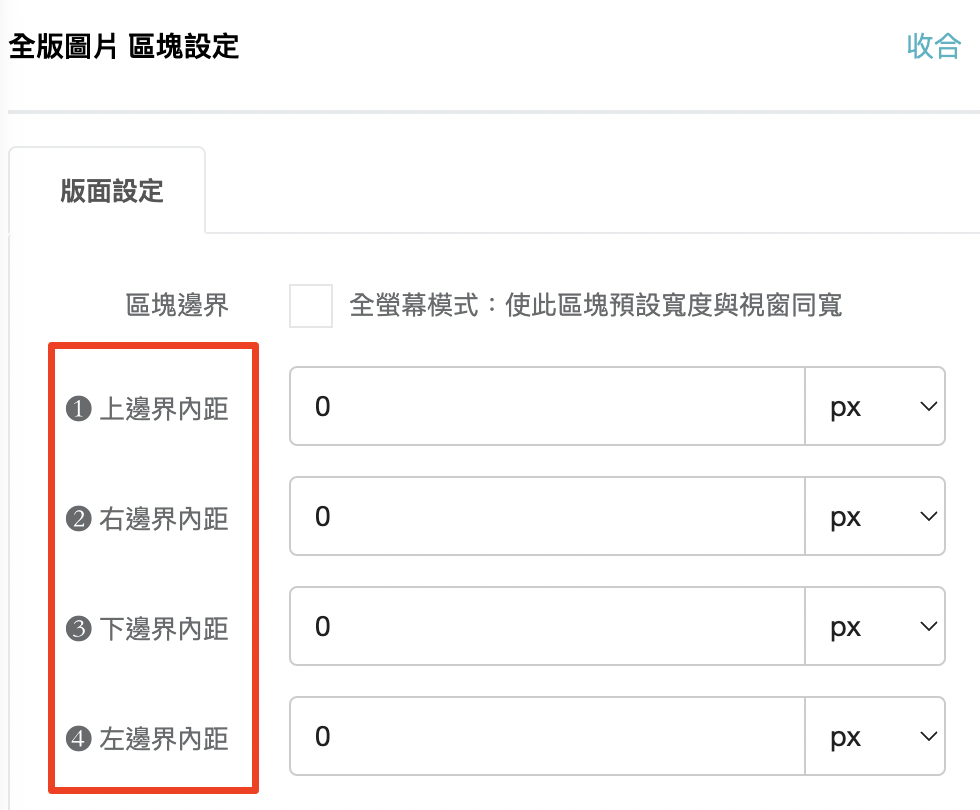
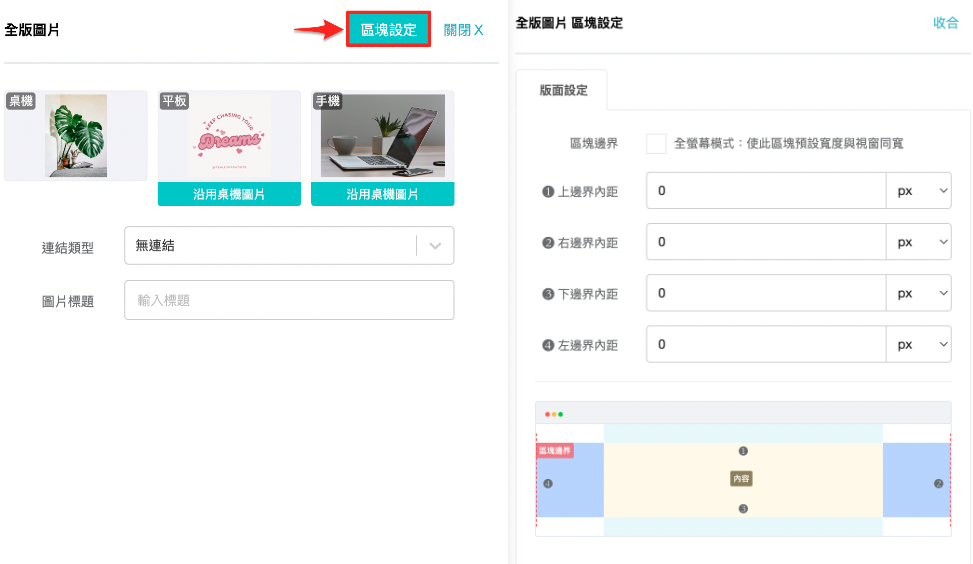
三、區塊設定

版面設定
區塊邊界全螢幕模式:選項打勾後圖片將與視窗同寬
上/右/下/左界內邊距:全版圖片與視窗/其他套件的邊距
💡情境:
Q:我想要前台的圖片可以全寬顯示,不要有白邊的樣式可以嗎?
A:可以,可以在「區塊設定」將「區塊邊界」的「全螢幕模式」選項打勾,圖片的寬度就會與視窗一樣寬。

Q:我新增兩張「全版圖片」且勾選「區塊邊界」的「全螢幕模式」,但想要兩張圖片不要連在一起,圖與圖之間希望有白邊該怎麼做
A:可以到「區塊設定」調整上下左右的邊界內距