商品色碼:不同商品網址
路徑:商品設定>商品>總覽

💡情境:
1、希望每個款式都是獨立的商品頁,但是在同一個商品頁面,可以看到關聯的商品顏色
2、希望選項可以顯示花色圖片,例如:條紋、格紋
一、分色成列商品
步驟一:
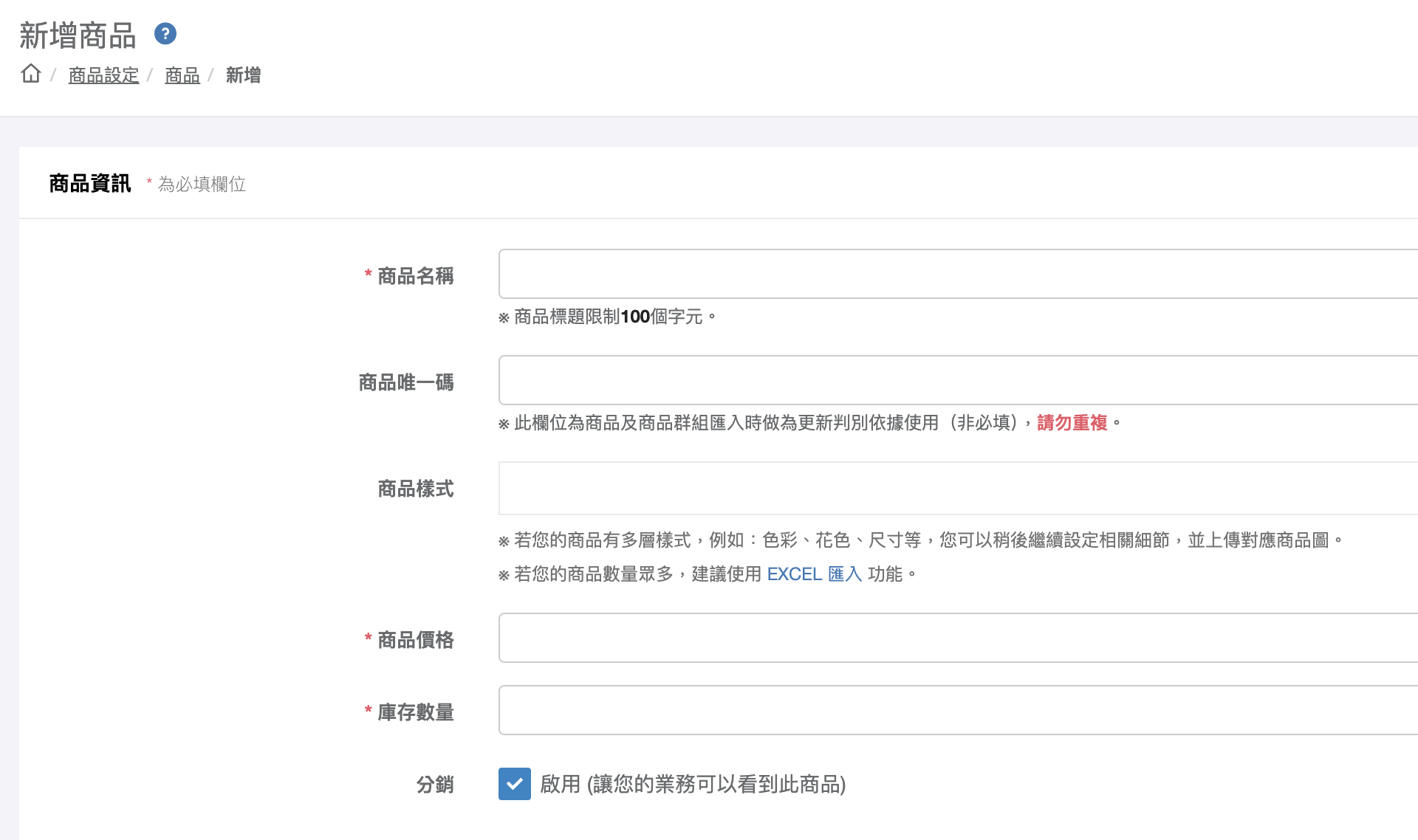
於「商品設定>商品>新增」新增商品

步驟二:
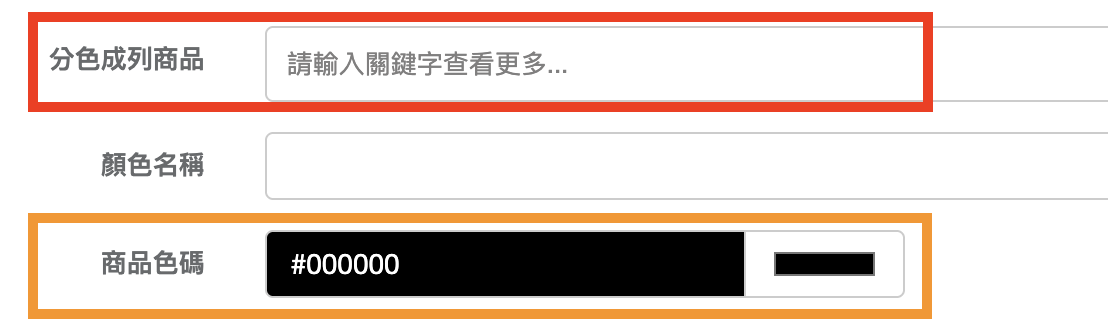
在商品編輯頁面找到「分色成列商品」以及「商品色碼」的設定位置
分色成列商品:依照不同顏色做區分,且每一個顏色有獨立的商品頁面
商品色碼:這一個商品的顏色

例如:
在後台建立三個商品,分別為紅色、黑色、白色 三種顏色
在黑色上衣的設定頁面,商品色碼要設定 #000000 的色碼
步驟三:
設定樣式和選項名稱

步驟四:
在設定分色成列商品選擇要一起成列的商品,完成後點擊儲存。

完成後前台的設定如下:

當顧客在「顏色」選項點擊其他顏色時,頁面將會切換至另外一個顏色的上衣商品頁面。
二、分色圖片商品
步驟一:
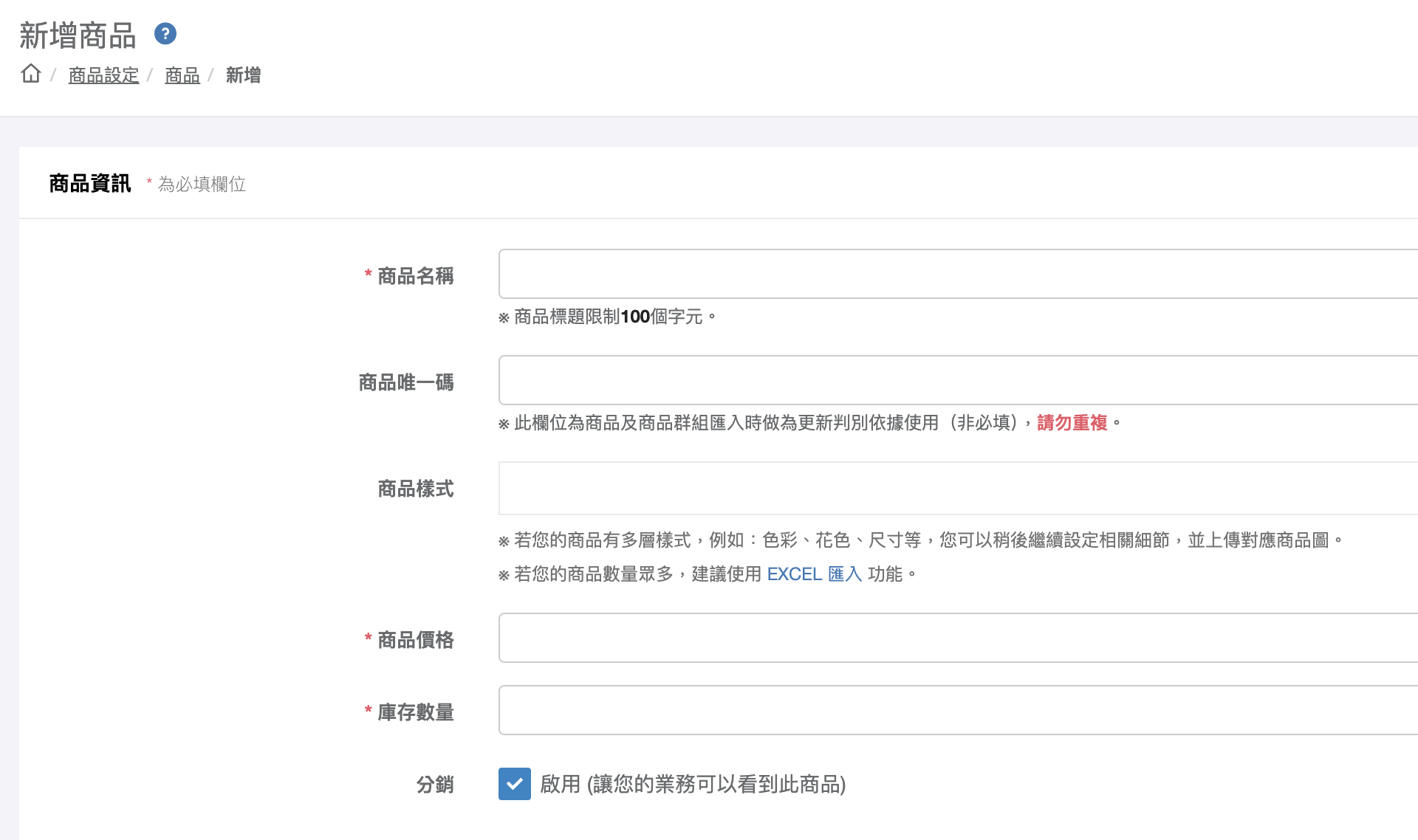
於「商品設定>商品>新增」新增商品

步驟二:
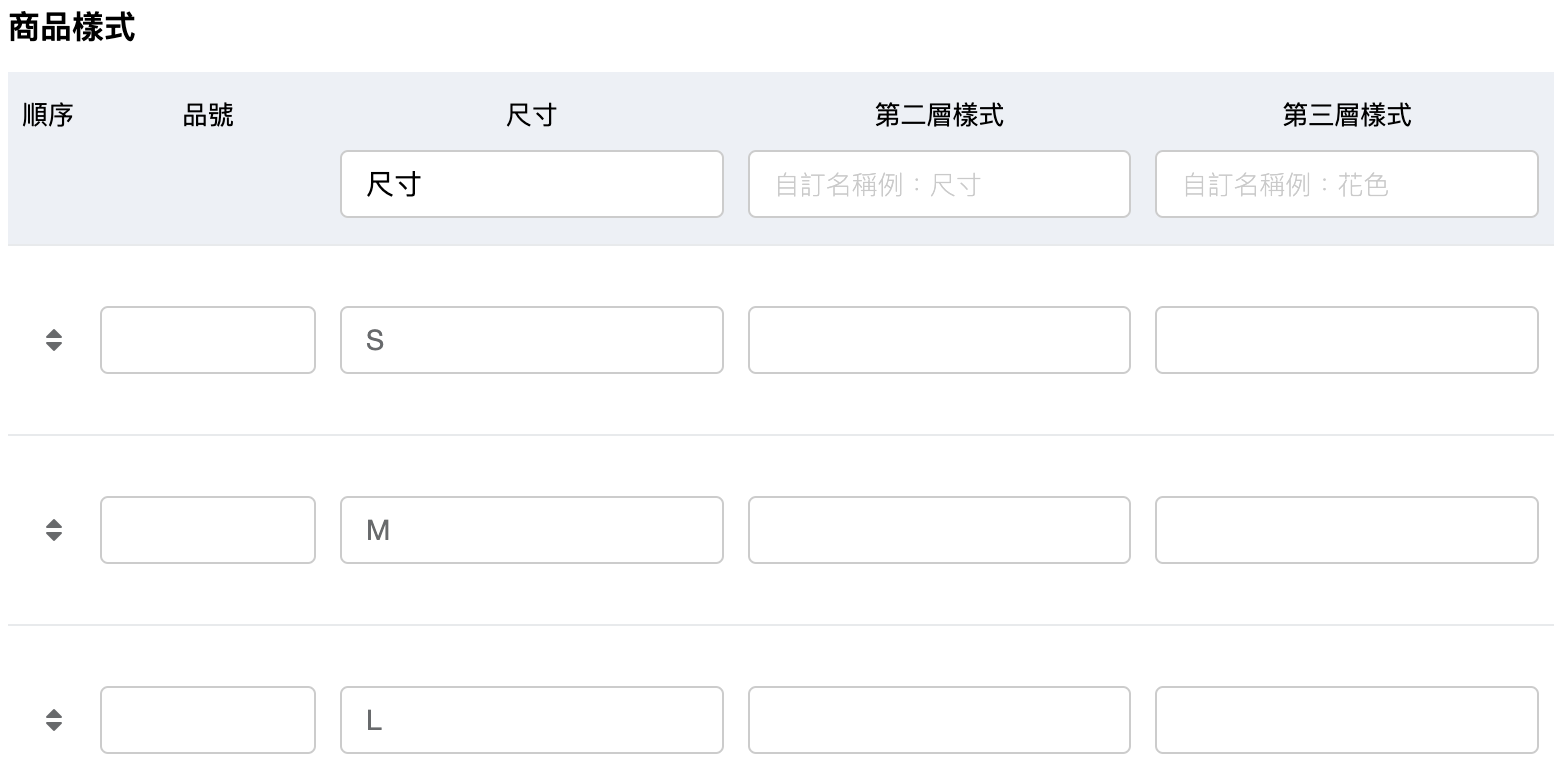
在商品編輯頁面找到「商品樣式」的設定位置,紅框圈起處為樣式名稱的設定位置,橘框圈起處為選項的名稱

步驟三:
設定樣式和選項名稱,
例如:
需求:選項以花色顯示
商品:衣服
尺寸: S、M、L
花色:豹紋、黑白條紋

接著設定選項的名稱。

步驟四:
於商品資訊位置找到「分色圖片」的欄位上傳要顯示的圖片

步驟五:
於商品資訊位置找到「分色成列商品」的欄位,並選擇要一起成列的商品,完成後點擊儲存。

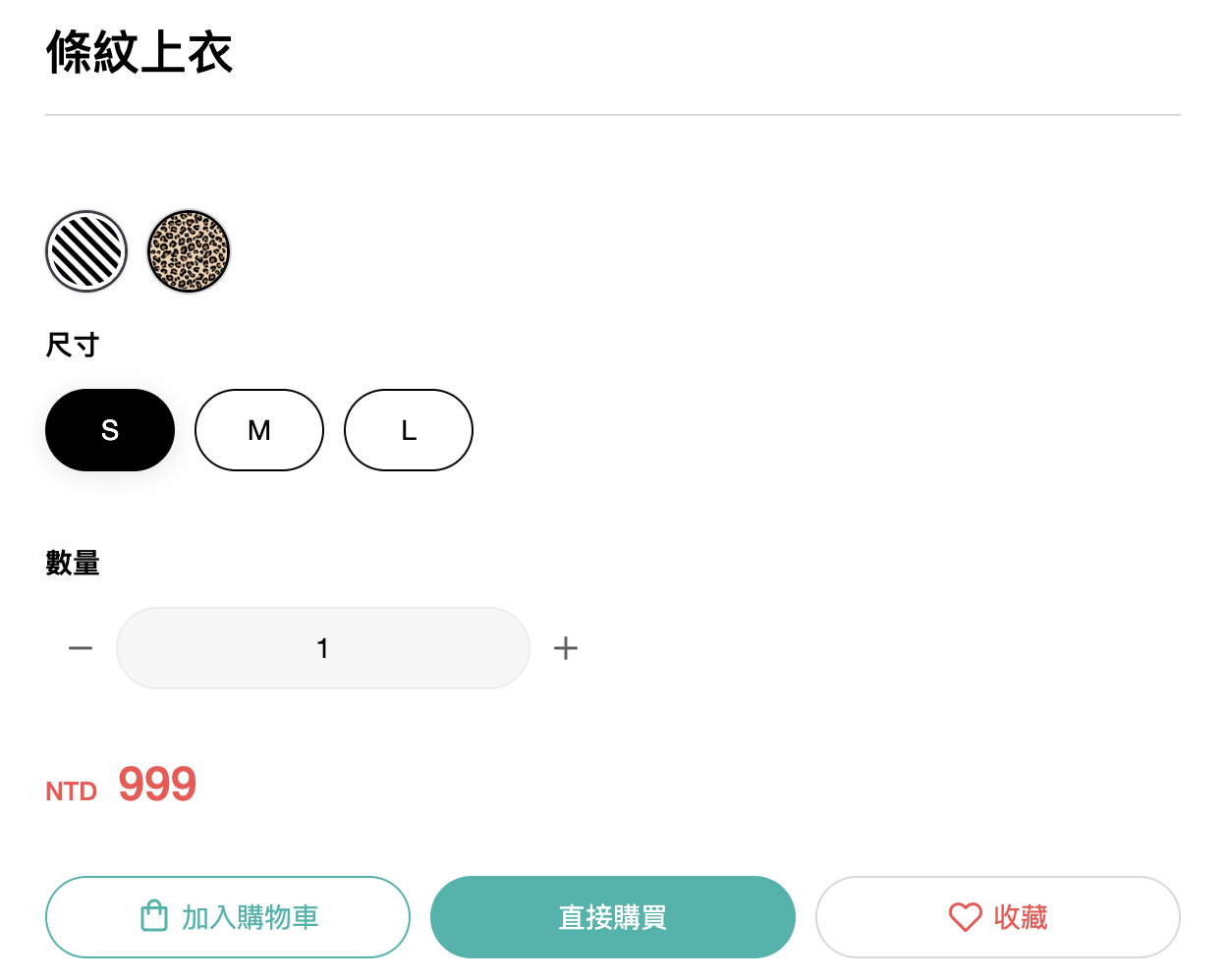
完成後前台的設定如下:

當顧客點擊另外一個花色時,頁面將會切換至另外一個花色的商品頁面。
※注意事項:
1、「分色成列商品」功能僅支援設定「商品色碼」、「分色圖片」,若沒有設定前台選項會異常顯示。
2、設定「分色成列商品」功能後,請勿設定「樣式色碼」。
3、若商品同時設定「分色成列」、「商品色碼」以及「分色圖片」,系統會以分色圖片顯示
4、「分色圖片」功能需搭配「分色成列」功能一起設定。
