基本設定
路徑:自訂官網>總覽>設定>基本設定



一、網域設定
*方案為「試用方案」時無法設定自有網域,需升級方案才能夠使用。
網域(Domain) 可以想像為網站在網路上的地址,讓顧客可以透過容易記住的文字來找到你的網站,而不用記一大串數字(IP 位址)。就像你家有一個地址,郵差能根據地址找到你家,網域就是網站在網路上的地址,讓瀏覽器知道該去哪裡找到網站的內容。

1、自訂網域:支援「LiteShop 免費網域」 或是 「自有網域」
*若選擇使用自有網域,會需要在網域管理平台後台設定 DNS ,DNS 需要與線上客服索取,且網址需要安裝 SSL ,目前每間商店 LiteShop 會免費贈送一次。

「LiteShop 免費網域」:此組免費網址會以「liteshop.tw 」結尾
公司沒有購買自有網域,在系統後台所選的網域類型就選擇「使用 LiteShop 網域」,欄位中可以自行填寫想要顯示的網域名稱,例如:shopbuy 屆時商店的網址就會是 shopbuy.liteshop.com 的網址。
「自有網域」:店家使用與品牌或商店相關的字詞,購買的自有網域,常見的網域平台有:GoDaddy、PCHome、HiNet、網路中文、Cloudflare
在網域平台購買商店的專屬網址 123.com.tw ,如果希望 LiteShop 顯示購買的自有網域,在系統後台所選的網域類型就選擇「自有網域」,然後填上 123.com.tw ,屆時商店的網址就會是 123.com.tw 的網址。
2、重新導向:點擊舊網頁跳轉到新網頁*兩個網址都會需要有 SSL 才能夠重新導向
在舊的平台的自有網域是: 123.com.tw ,後續使用 LiteShop 之後購買了新的獨有網域:shopbuy.com.tw,這時如果希望顧客點擊 123.com.tw 可以跳轉到 shopbuy.com.tw ,就可以在此欄位填上 123.com.tw
3、主要官網:商品的直購網址(此欄位後續會進行移除)
4、網址錯誤時:支援導向到首頁 或是 顯示 404 錯誤頁面

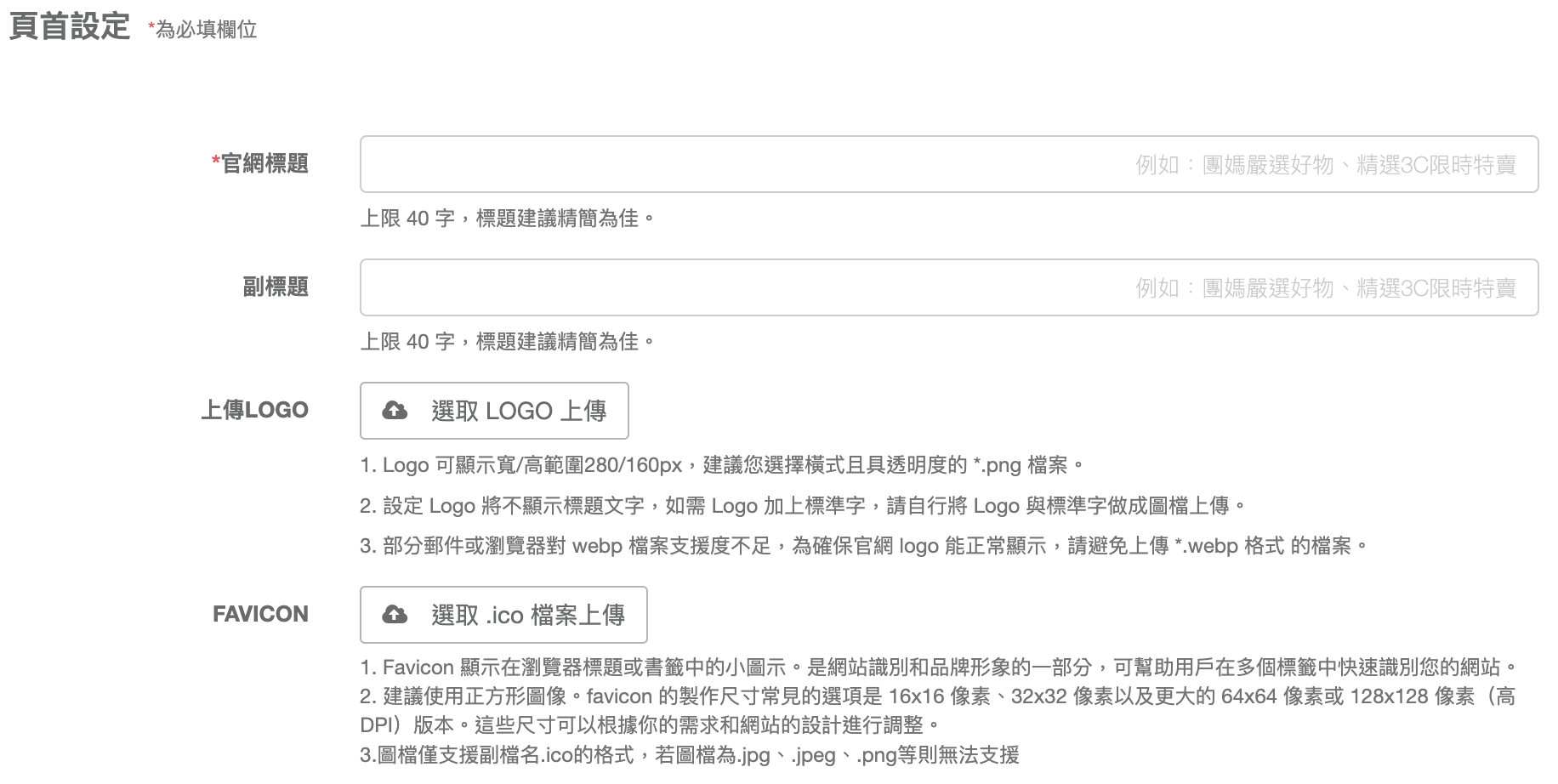
二、頁首設定

1、官網標題:顯示於瀏覽器頁籤、寄件者的名稱

2、副標題:
3、上傳 Logo :顯示在官網

‣ Logo 可顯示寬/高範圍280/160px,建議您選擇橫式且具透明度的 *.png 檔案。
‣ 設定 Logo 將不顯示標題文字,如需 Logo 加上標準字,請自行將 Logo 與標準字做成圖檔上傳。
‣ 部分郵件或瀏覽器對 webp 檔案支援度不足,為確保官網 logo 能正常顯示,請避免上傳 *.webp 格式 的檔案。
‣ 預設顯示官網標題
4、FAVICON:顯示在瀏覽器標題或書籤中的小圖示

‣ 是網站識別和品牌形象的一部分,可幫助用戶在多個標籤中快速識別您的網站。
‣ 建議使用正方形圖像。favicon 的製作尺寸常見的選項是 16x16 像素、32x32 像素以及更大的 64x64 像素或 128x128 像素(高 DPI)版本。這些尺寸可以根據你的需求和網站的設計進行調整。
‣ 圖檔僅支援副檔名.ico的格式,若圖檔為.jpg、.jpeg、.png等則無法支援
三、頁腳設定


步驟二:

6、FB App ID:填寫 Facebook 的 ID
7、FB 粉絲專頁網址:粉絲專頁網址
8、IG 帳號網址:Instagram 官方帳號連結網址
9、Line@帳號:輸入完整的 Line@ 帳號(包含@)
10、Youtube頻道網址:Youtube 頻道連結網址
11、自定義文字第一列:預設顯示「© 官網名稱, All Rights Reserved.」
12、詳細資訊:顯示在頁腳中間的位置

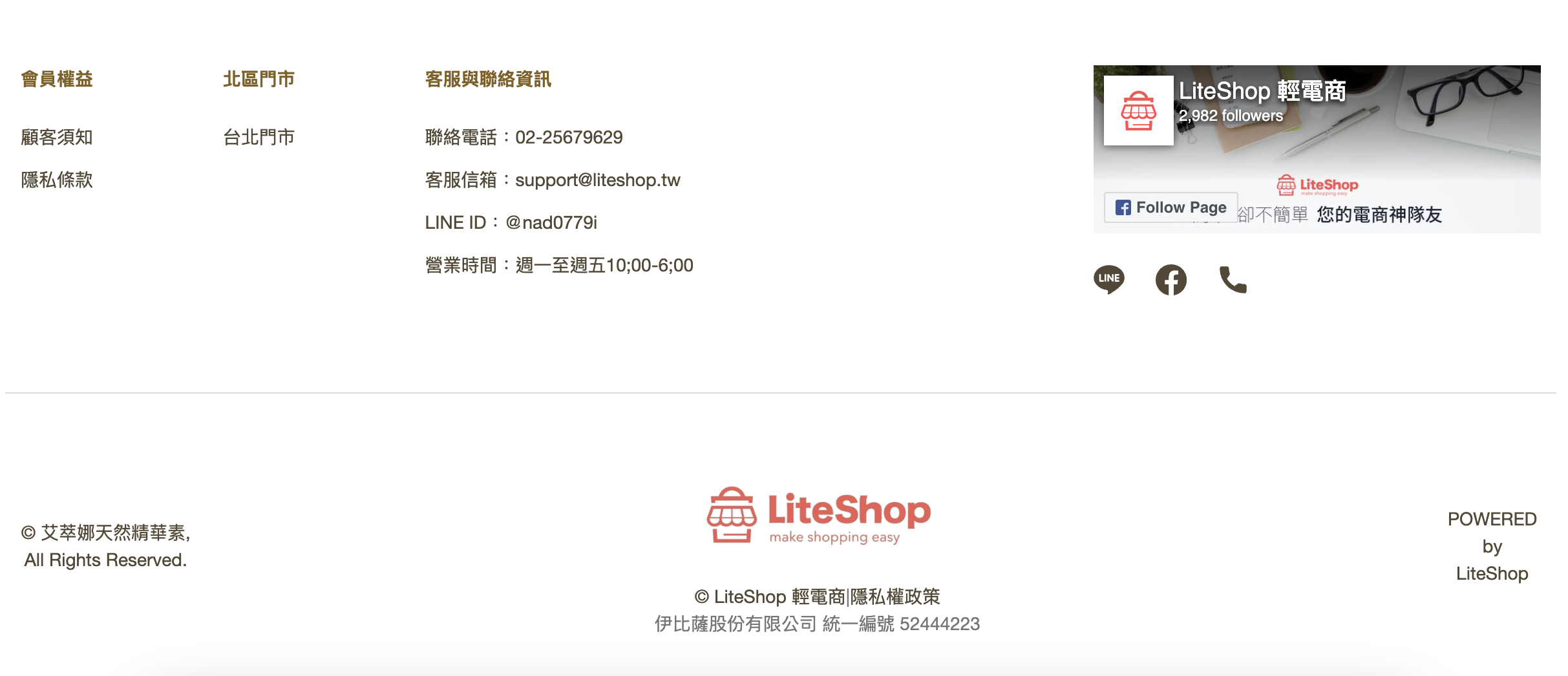
以上欄位的資訊將會顯示在前台頁腳的位置,示意圖:

四、社群設定

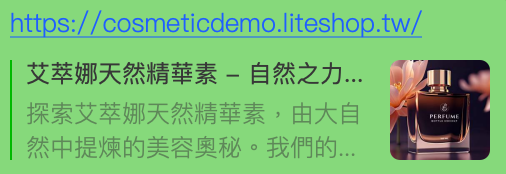
將商店連結傳送至 LINE、FB 等其他第三方通訊軟體所顯示的資訊,以傳送到 LINE 為例設定後顯示畫面如下:

‣ 當網址被分享至社群媒體平台中時,會顯示此社群分享圖、標題以及描述 ‣ 建議上傳尺寸:1200 x 630 像素,檔案大小不可超過 8 MB ,可參考:點我查看 Facebook 規範 ‣ 圖檔檔名請設定為英文。 ‣ 圖檔支援.jpg、.jpeg、.png、.webp 的格式。 ‣ 設定後不會立刻更新,可以使用: FB 分享偵錯工具 擷取最新資訊
五、SEO設定

1、SEO 標題:支援新增 60 字
2、SEO 描述:支援新增 155 字
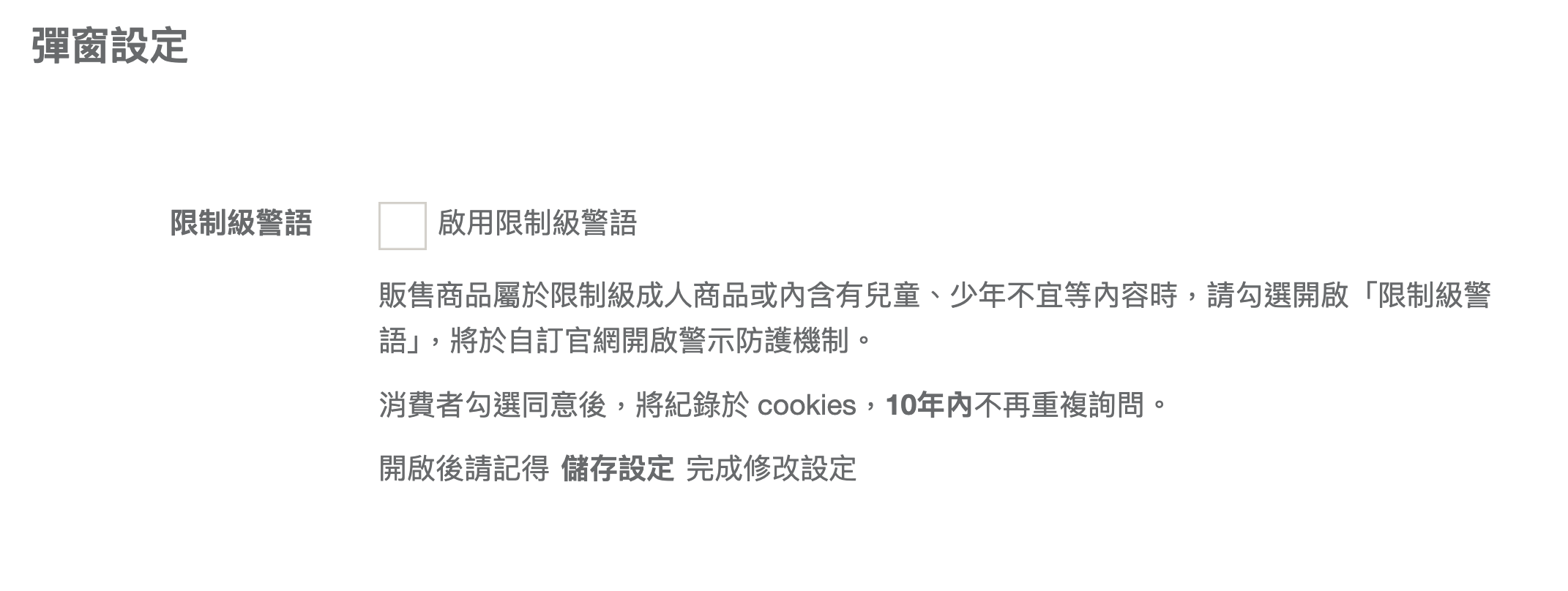
六、彈窗設定

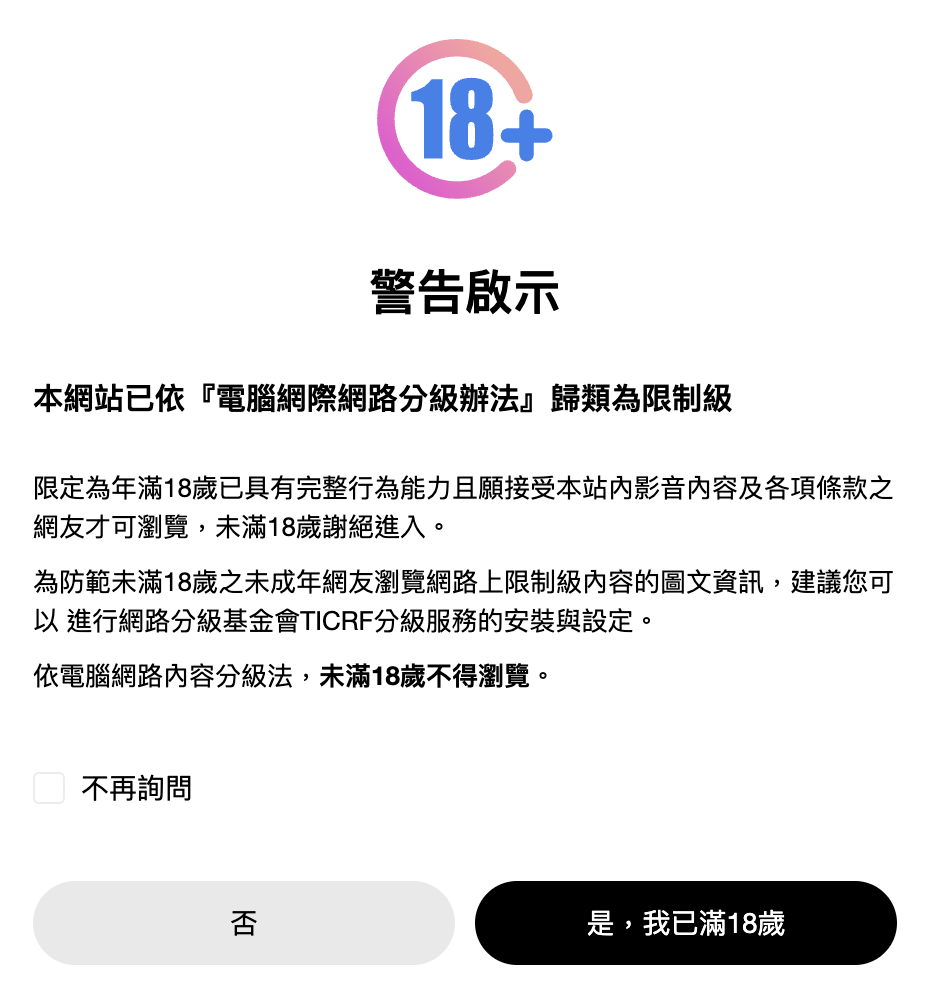
如販售商品屬於限制級成人商品或內含有兒童、少年不宜等內容時,可以開啟「限制級警語」設定後前台顯示畫面如下:

刪除『自訂官網』後無法復原,請於確認後進行操作。