Facebook 登入串接
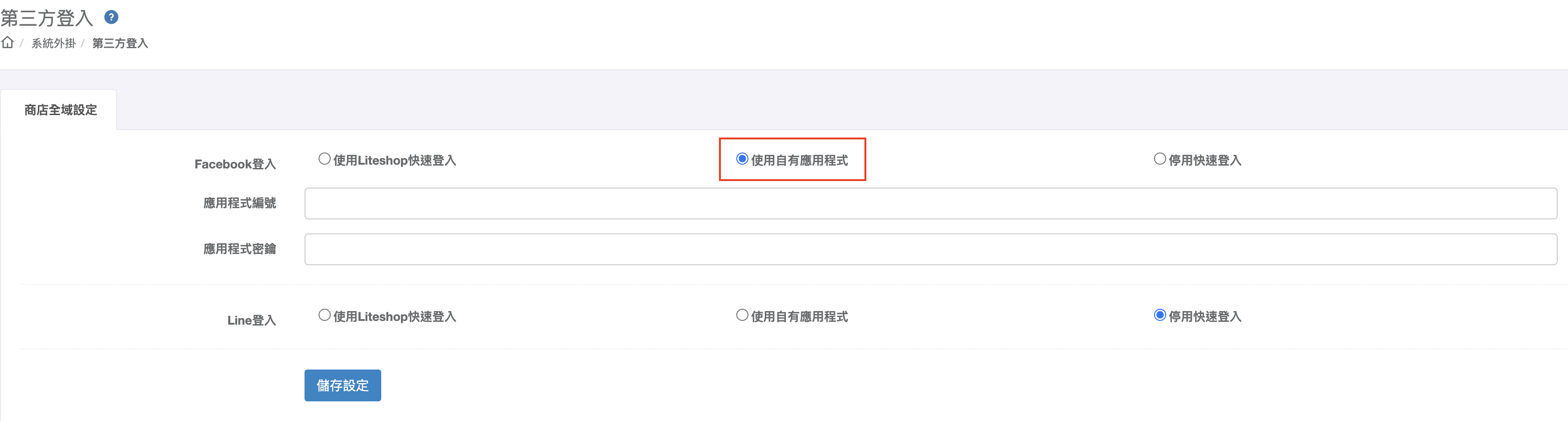
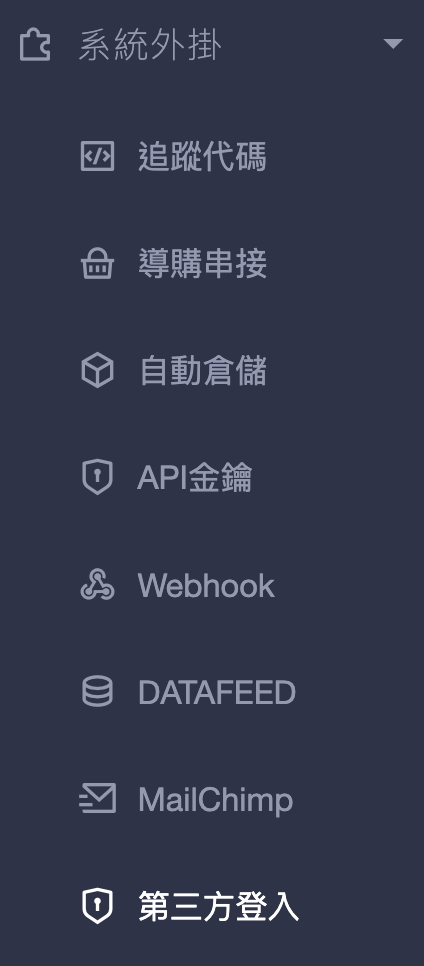
路徑:系統外掛>第三方登入

一: Meta for Developers
進入 Meta for Developers 點擊右上角的登入,可以使用個人帳號或是公司帳號,建議使用可以共同管理的 Facebook 帳號建立程式

接著點擊「我的應用程式」

二:建立應用程式
步驟一:
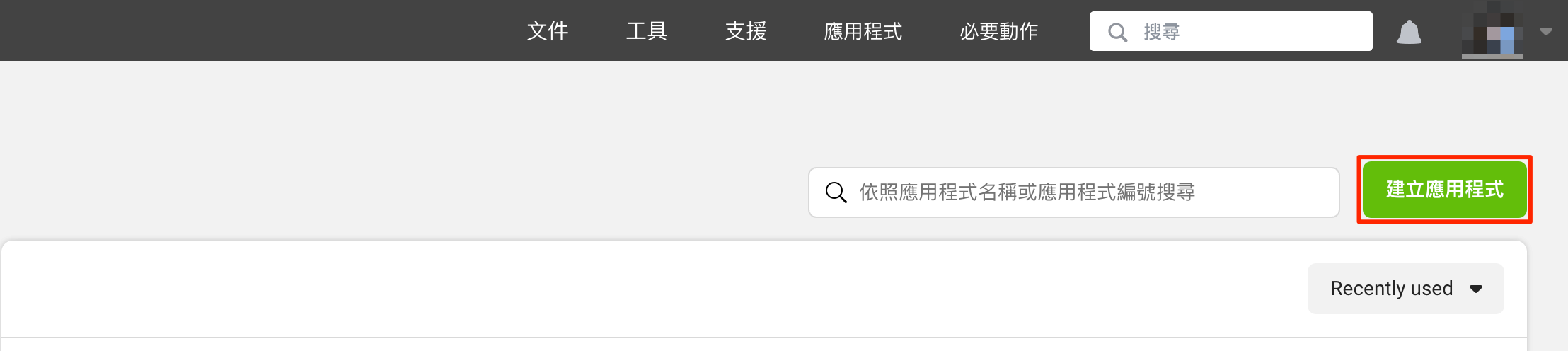
點擊頁面右上角的建立應用程式

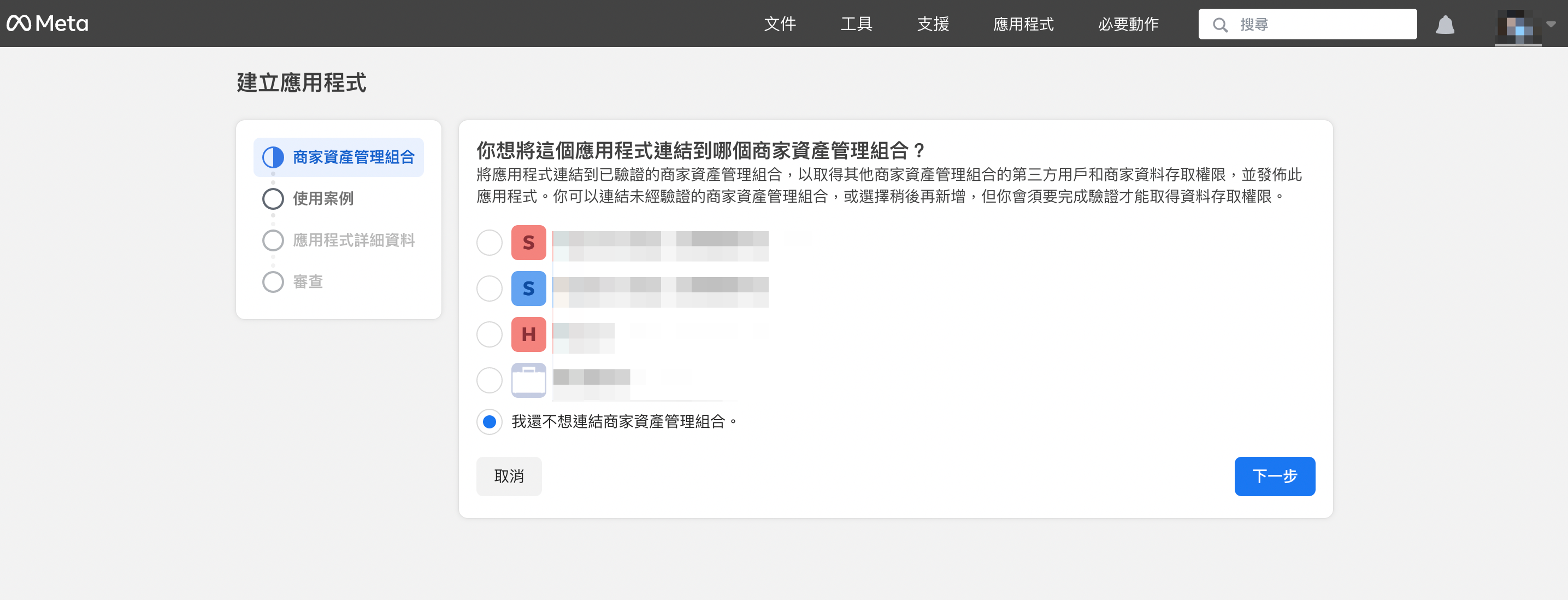
第一個頁面會詢問希望將應用程式與哪一個商家資產管理組合,可以選擇要綁定的資產,或是選擇「我還不想連結商家資產管理組合」,完成後點擊下一步。

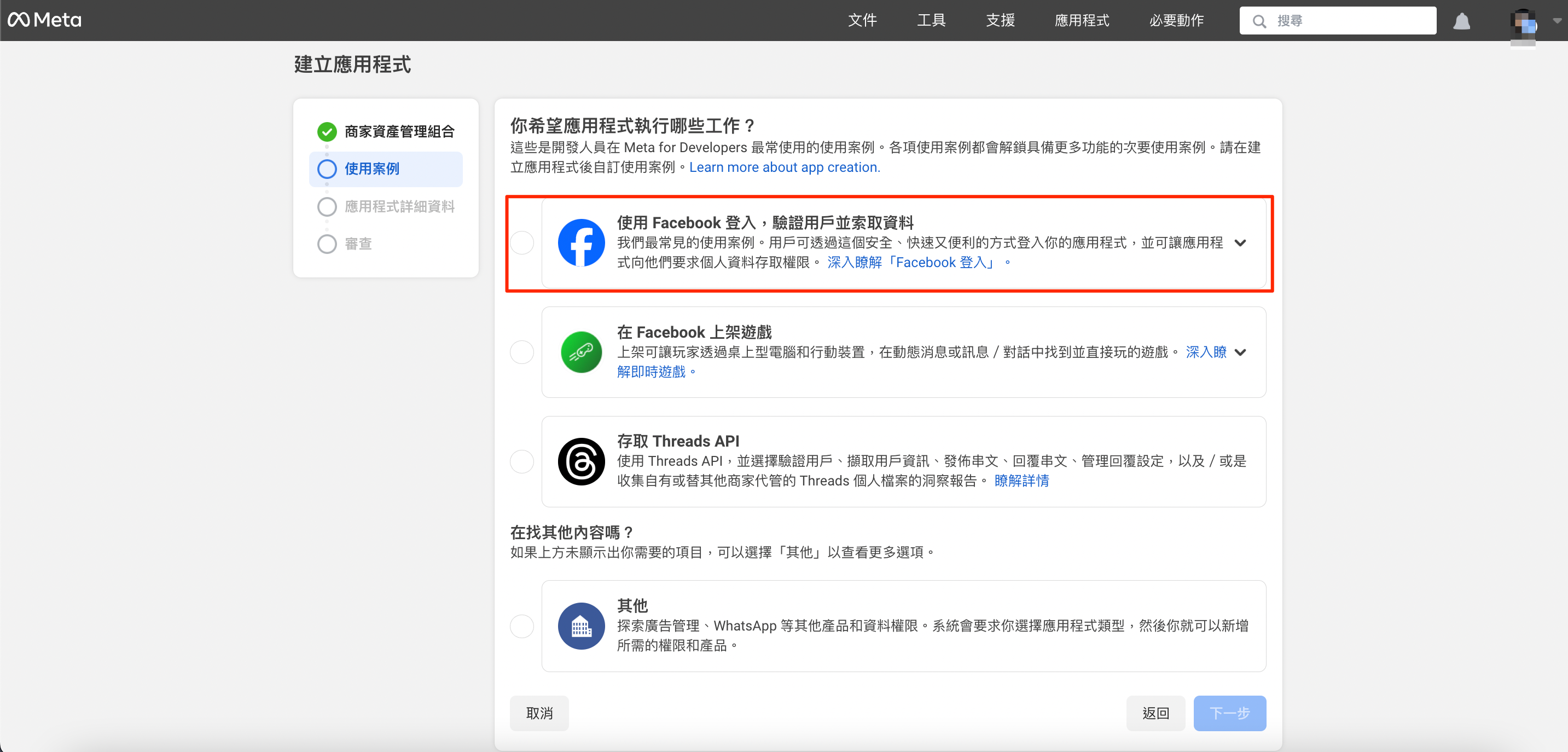
第二個頁面會詢問應用程式要執行什麼工作,請選擇「使用 Facebook 登入,驗證用戶並索取資料」,完成後點擊下一步。

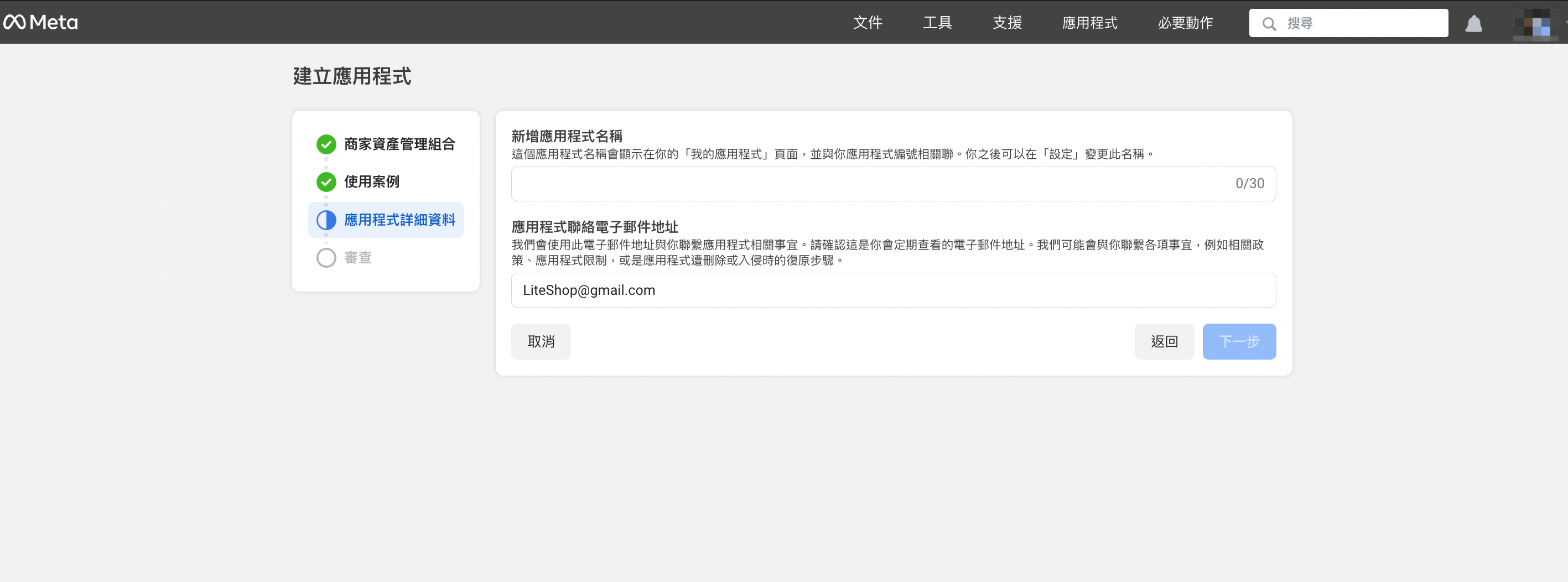
第三個頁面會詢問應用程式名稱、應用程式聯絡電子郵件地址,名稱建議填寫「公司 或是 品牌 名稱」,電子郵件地址是您在進入到 Meta for Developers 時要綁定的電子郵件地址,完成後點擊下一步。

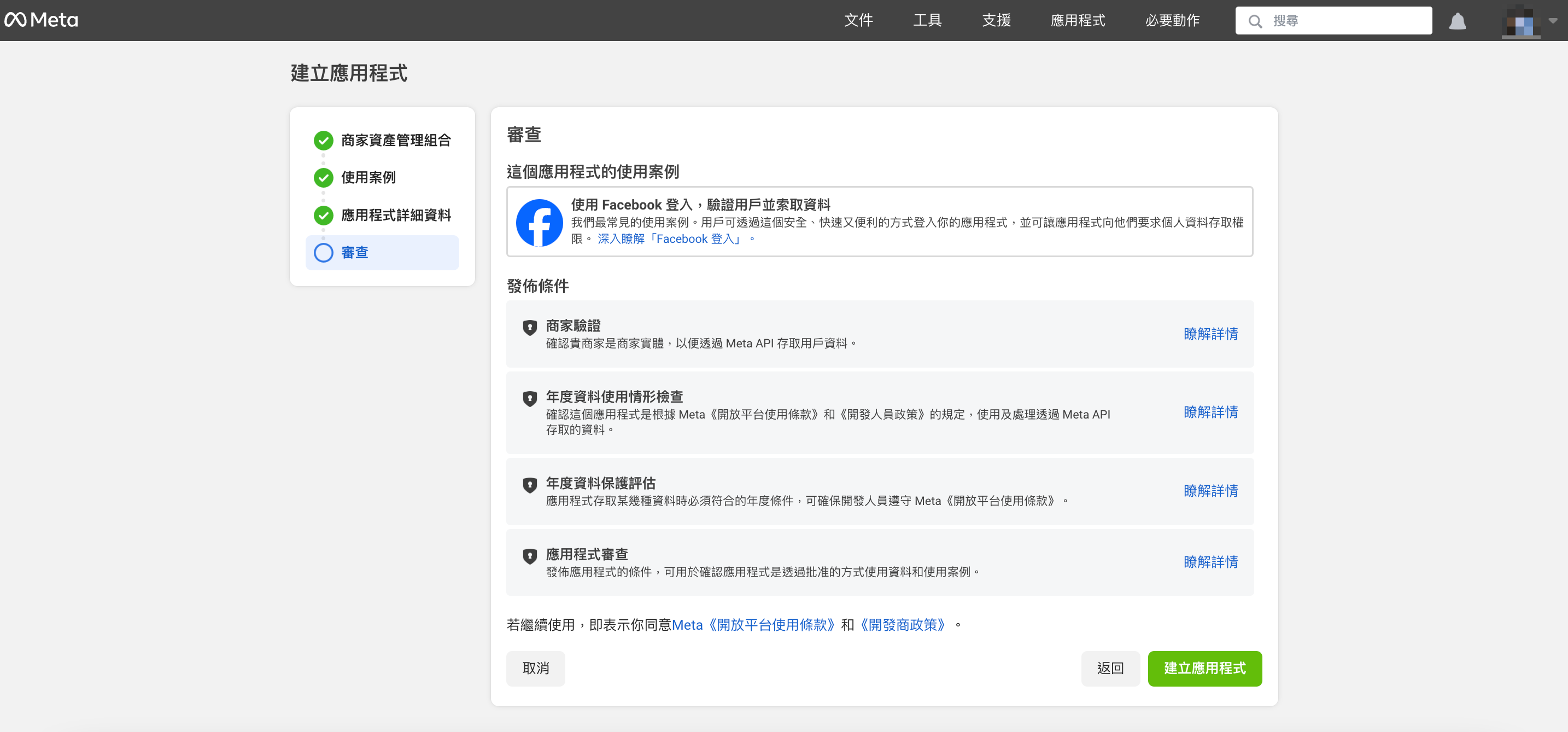
第四個頁面是 Facebook 後續需要商家完成驗證的以及發佈應用程式的條件,完成後點擊建立應用程式。

步驟二:應用程式基本設定
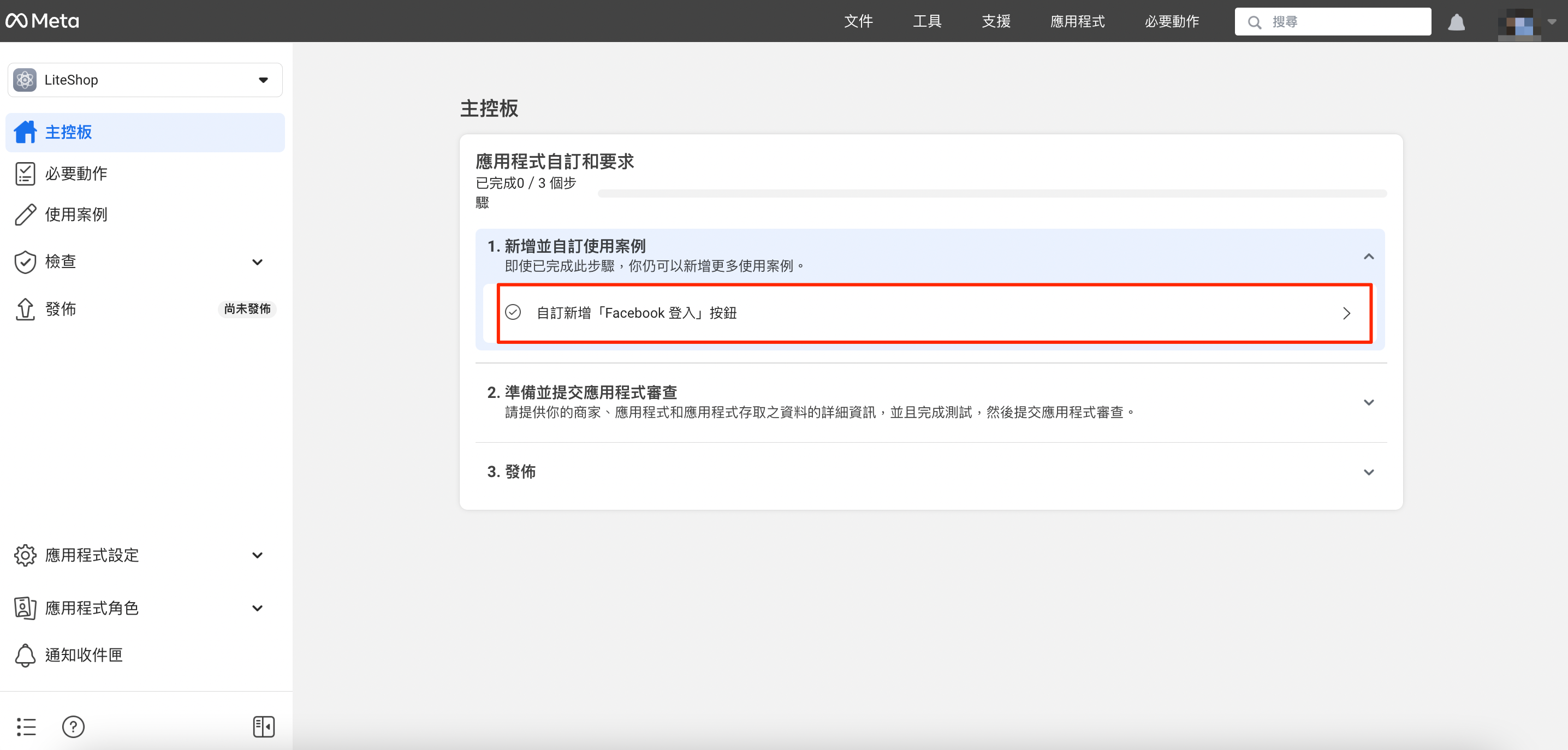
1、點擊「自訂新增「Facebook 登入」按鈕」

點擊「快速入門」然後選擇將應用程式使用在「網站」中。

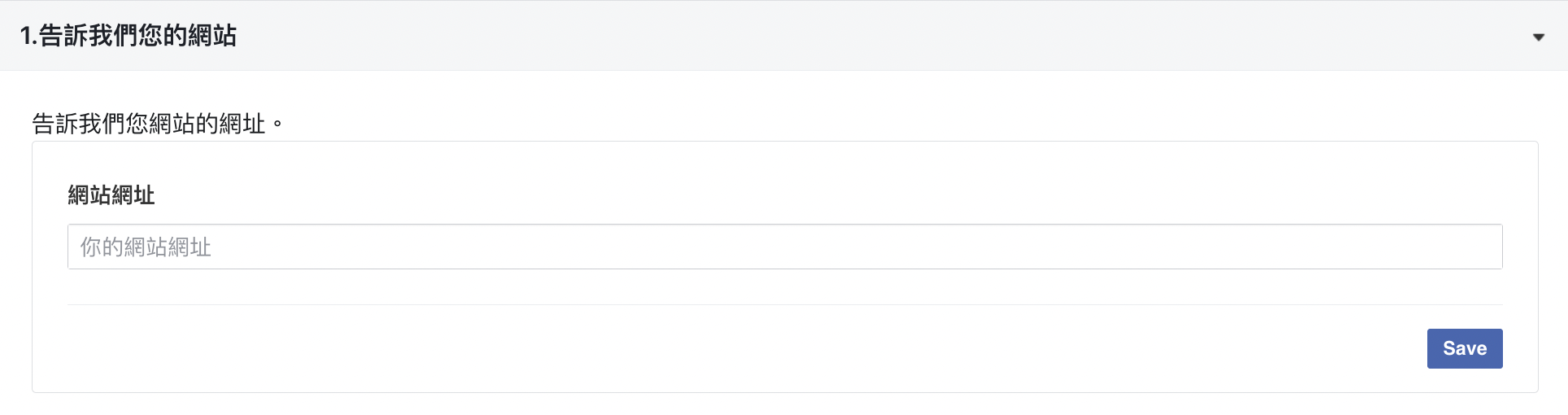
接著填寫商店的首頁網址,例如:https://123.liteshop.tw 或 https://www.456.com,完成後點選「Save」按鈕。

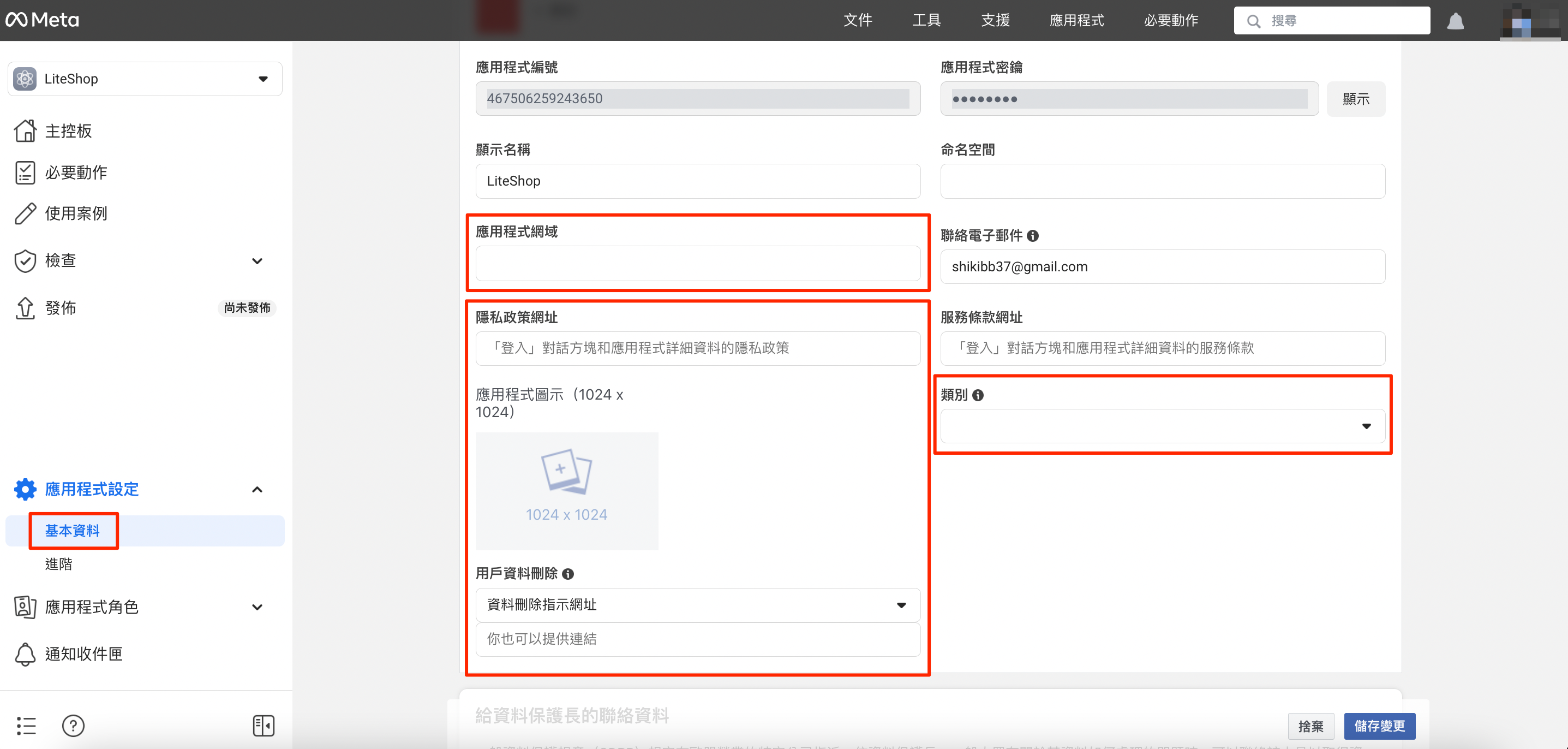
2、回到主頁,選擇「應用程式設定>基本資料」

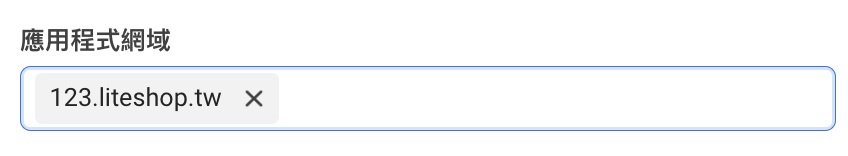
應用程式網域:填寫商店首頁的網址,並按下 Enter 鍵,網址需要顯示為灰框才表示輸入成功。

例如:
商店網址是:https://123.liteshop.tw
在應用程式欄位就填入:123.liteshop.tw
若商店網址是: https://www.456.com
在應用程式欄位就填入:www.456.com
隱私政策網址:填寫 LiteShop後台「頁面設定>文章及頁面>獨立頁面」預設建立的「隱私條款」網址,並且內容要提及隱私政策的相關訊息
例如:
https://123.liteshop.tw/privacy-policy 或是 https://www.456.com/privacy-policy
應用程式圖片:應用程式圖示會顯示在顧客登入流程中,商家可以上傳商店 Logo , Facebook 要求圖片大小須介於 512 x 512 和 1024 x 1024 像素,檔案大小上限 5 MB,可以上傳 JPG、GIF 或 PNG 檔案。
用戶資料刪除:選擇「資料刪除回呼網址」,填寫 LiteShop後台「頁面設定>文章及頁面>獨立頁面」預設建立的「隱私條款」網址,並且內容要提及顧客如何與店家申請刪除會員資料
類別:依照商店販售的商品或服務類型選取選項
步驟三:驗證和帳號建立流程
點擊「使用案例」選擇「自訂」

接著選擇設定,填寫右側「用戶端 OAuth 」資料

1、「用戶端 OAuth 登入」、「網路 OAuth 登入」、「強制採用 HTTPS」、「對重新導向 URI 使用 Strict 模式」: 4 個功能開關調整為「是」
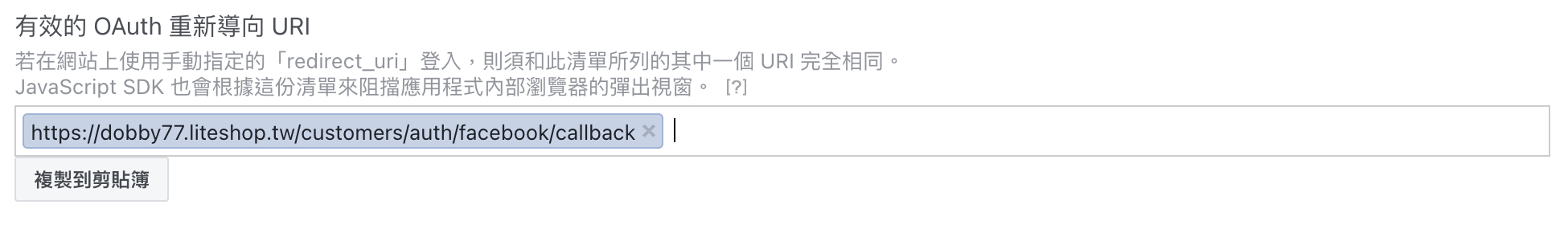
2、「有效的 OAuth 重新導向 URI 」:https://商店網址/customers/auth/facebook/callback ,輸入連結並按下 Enter 鍵,網址需要顯示為灰框才表示輸入成功。
例如:
我的商店網址是:dobby77.liteshop.tw
因此有效的 OAuth 重新導向 URI 會是:
https://dobby77.liteshop.tw/customers/auth/facebook/callback

完成後點擊「儲存變更」。
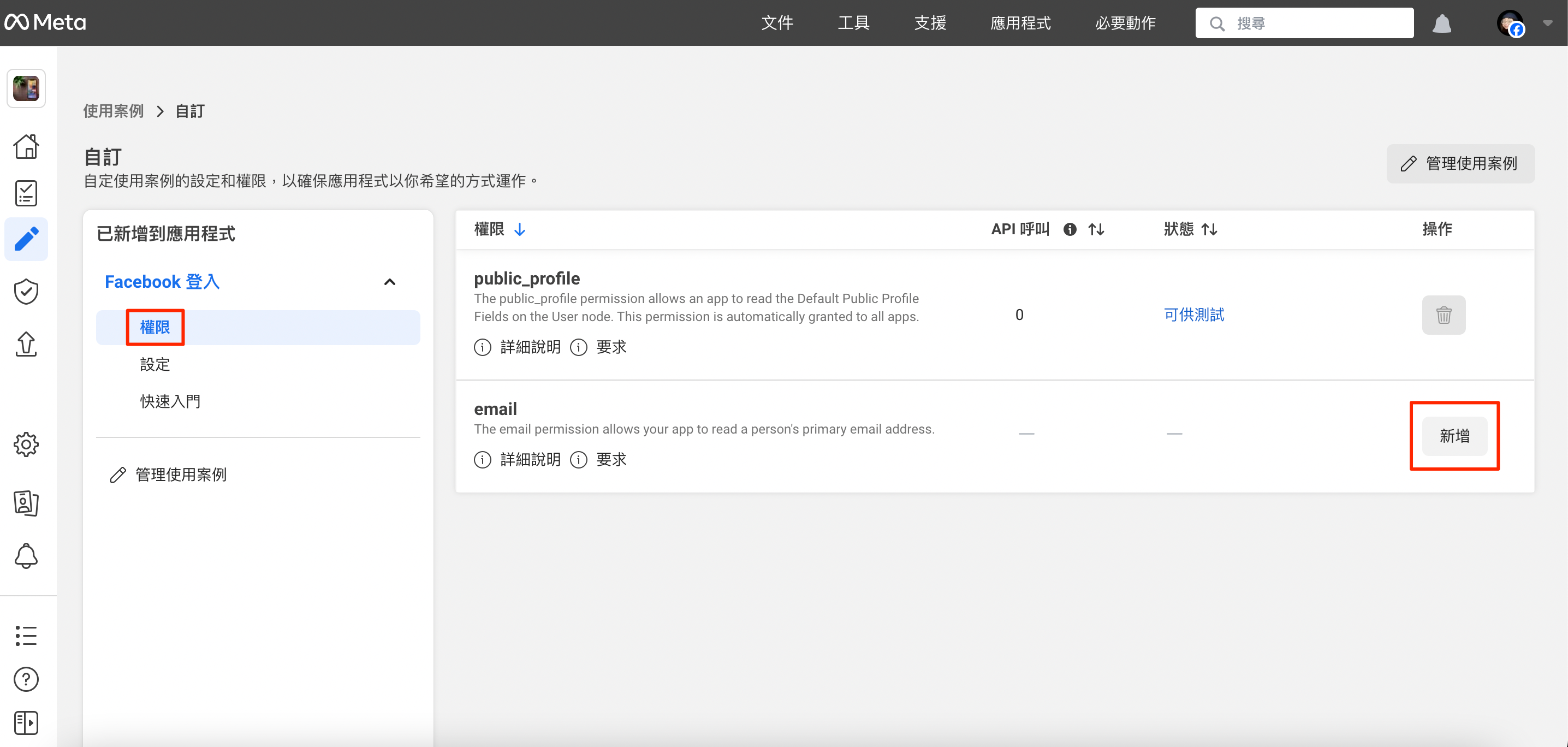
步驟四:Facebook 權限設定
在左側點擊「權限」頁面,於「email」權限右側點擊「新增」按鈕。

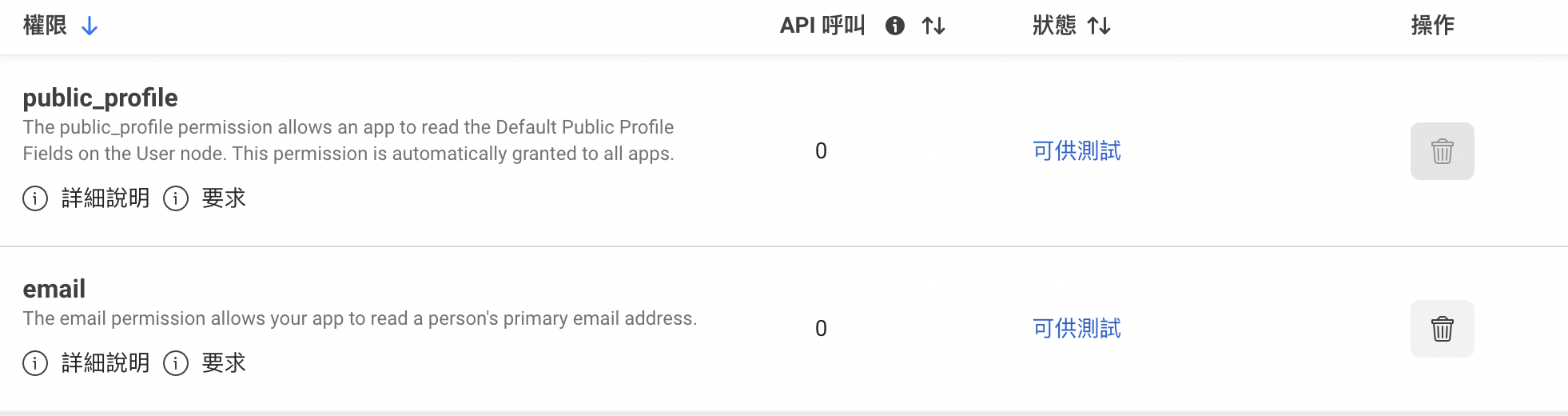
接著「public_profile」、「Email」兩個權限的狀態會顯示「可供測試」

*請留意,權限會影響商家進行商家驗證的步驟,Facebook 登入僅需要「public_profile」、「Email」兩個權限,請勿新增其他選項。
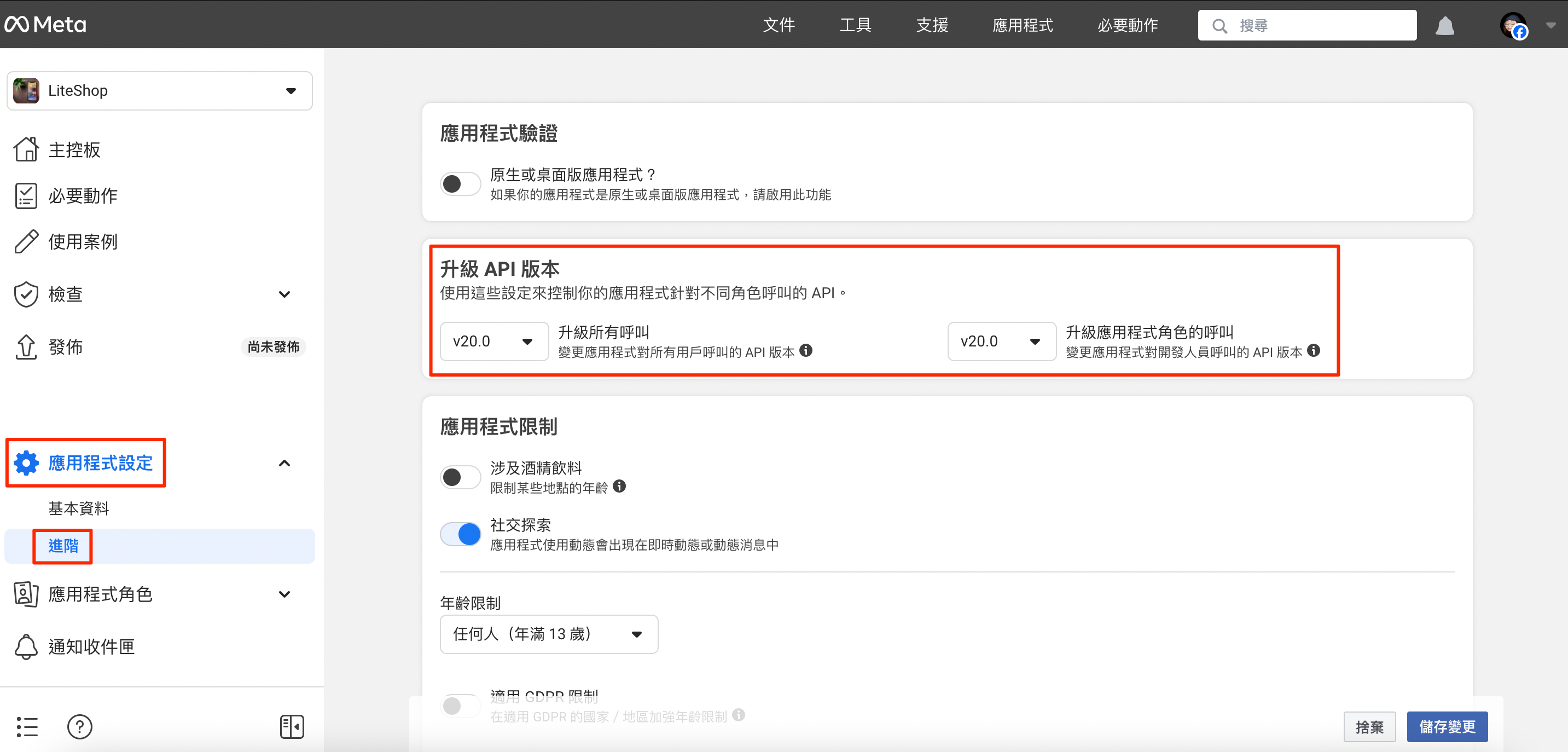
步驟五:升級 API 版本
回到主控版於左側位置點擊「應用程式設定>進階」,確認 API 版本為最新版,完成後點擊儲存變更

三、商家驗證、應用程式審查
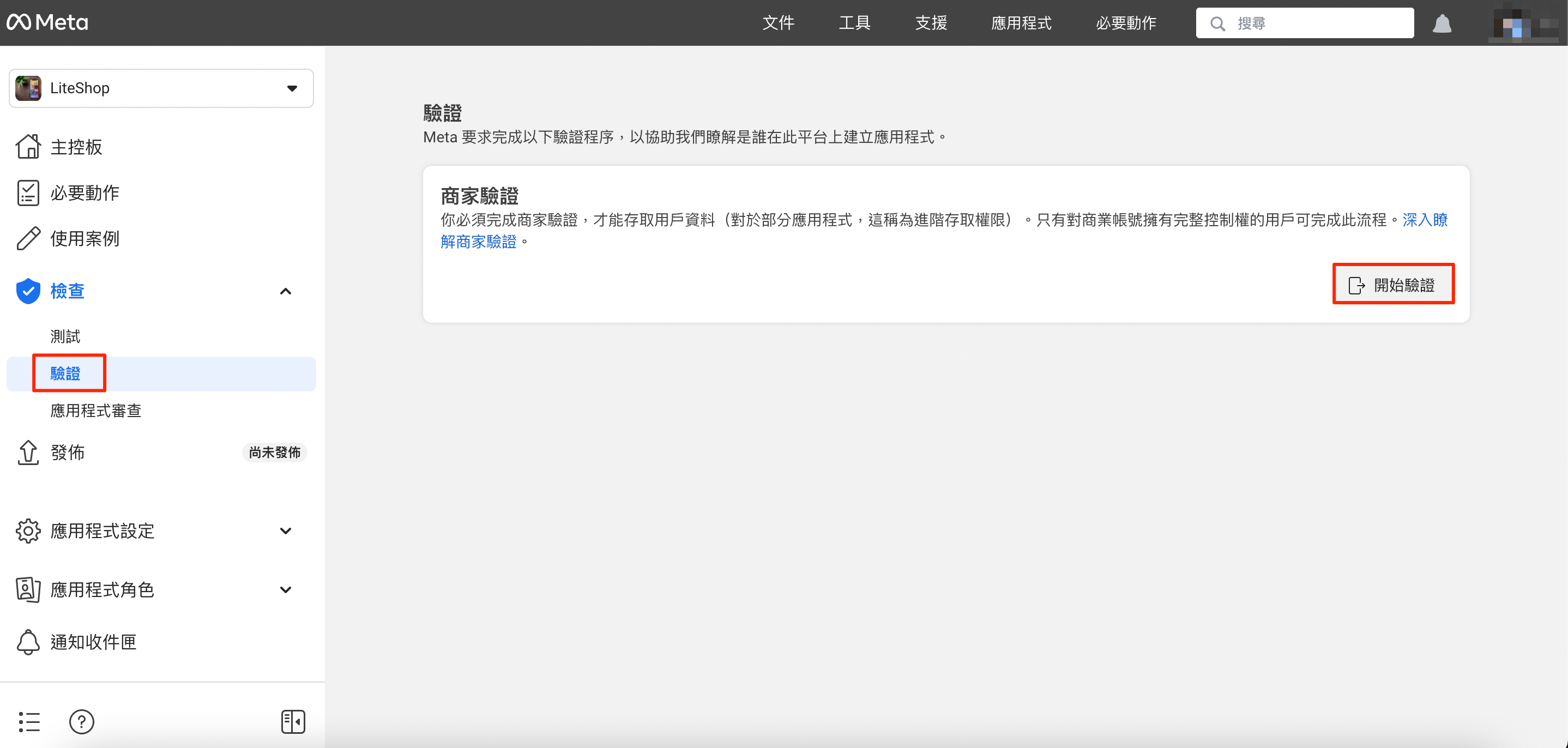
步驟一:商家驗證
點擊左側「檢查>驗證」,於右側點擊「開始驗證」
*請注意,若未進行商家驗證,後續 Facebook 會將應用程式暫停使用,直至商家完成商家驗證,商家可以參考:FB 商家驗證文件 設定串接資料時同時備齊審核資料,以利加速 FB 的審核時間。

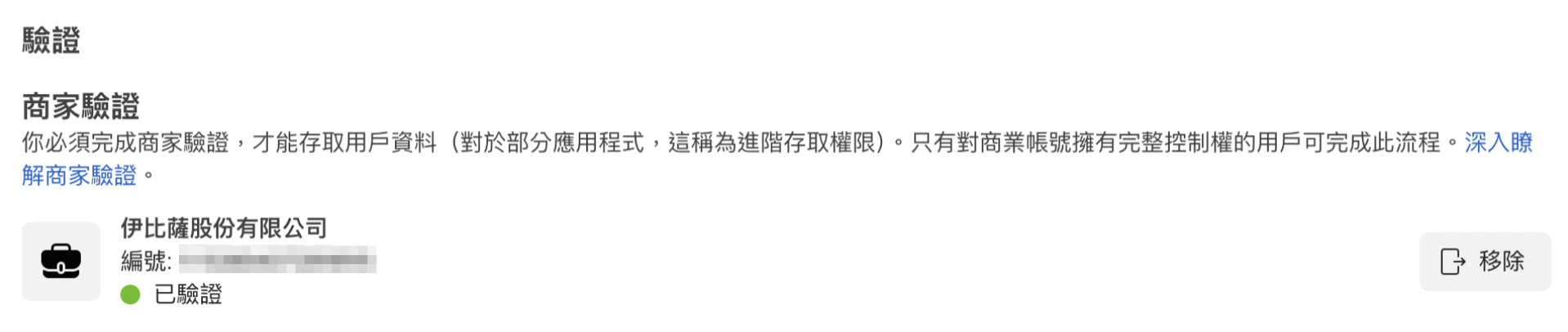
完成驗證後於商家驗證這個畫面將會顯示綠燈並說明完成驗證

步驟二:應用程式審查
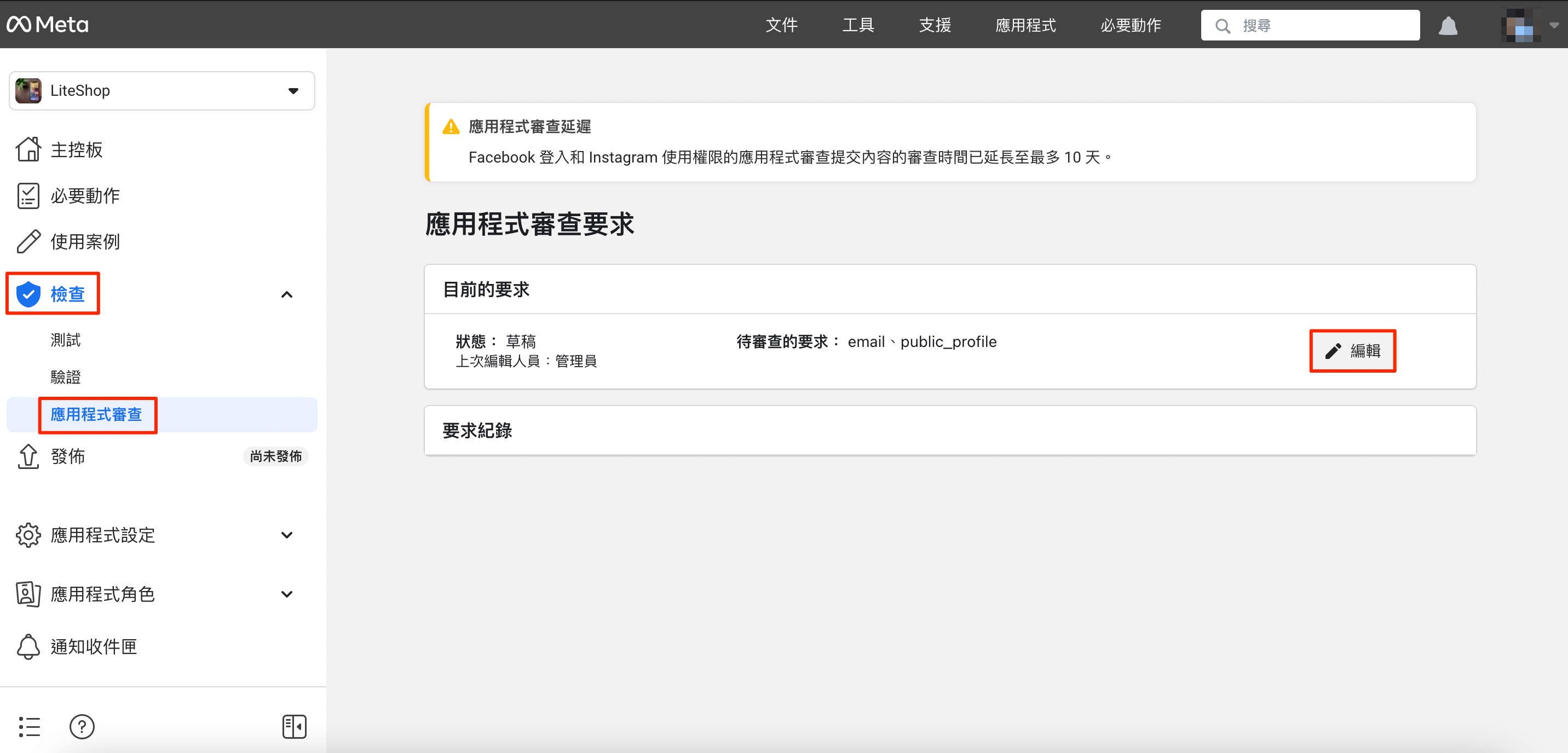
點擊左側「檢查>應用程式審查」,於右側「目前的要求」點擊「編輯」

需要完成「審查要求」才能夠提交送審

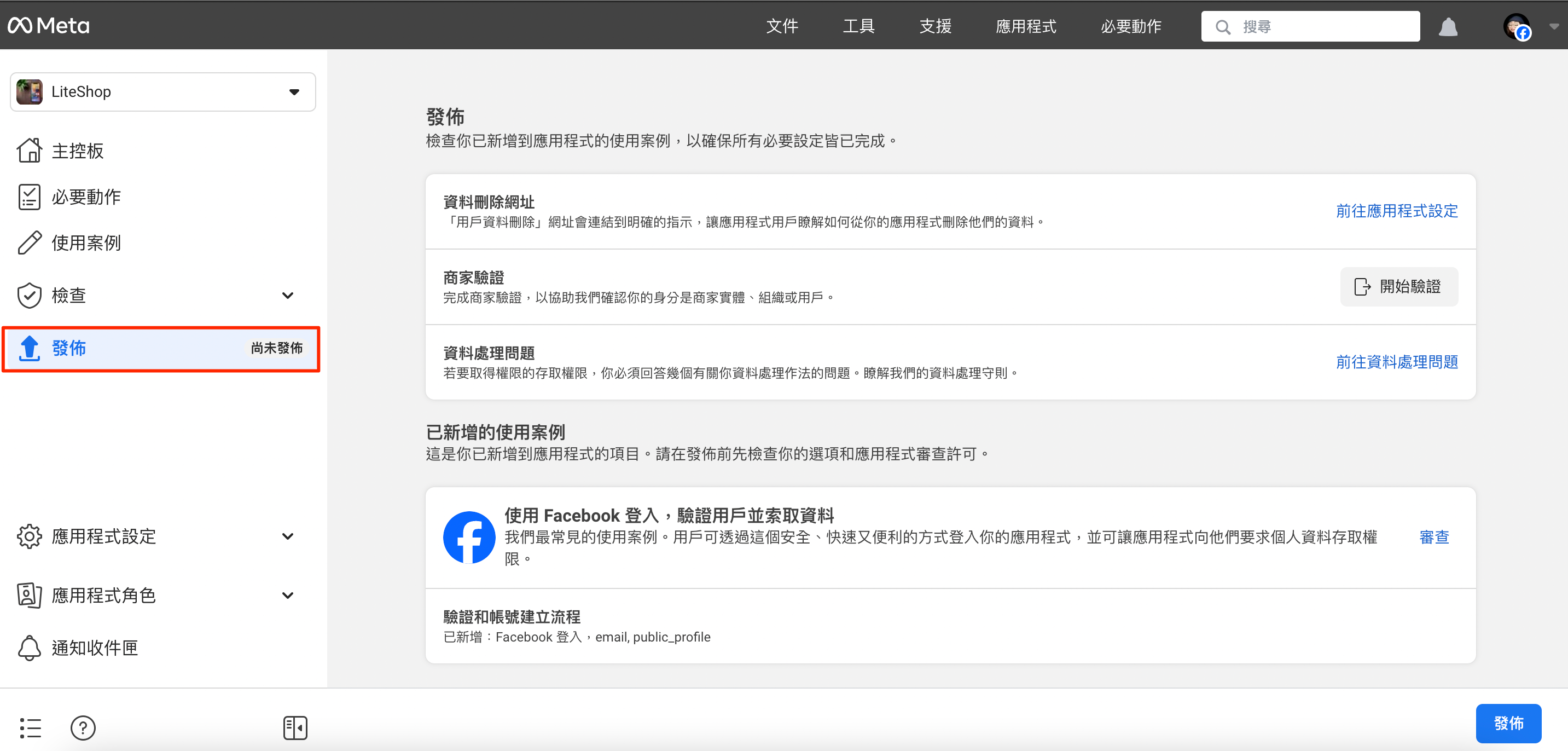
步驟三:發佈應用程式
於左側點擊「發佈」,接著檢查右側項目是否都已完成設定、驗證,確認沒問題後點擊右下角的「發佈」

四、將「應用程式編號、應用程式密鑰」貼回 LiteShop 後台
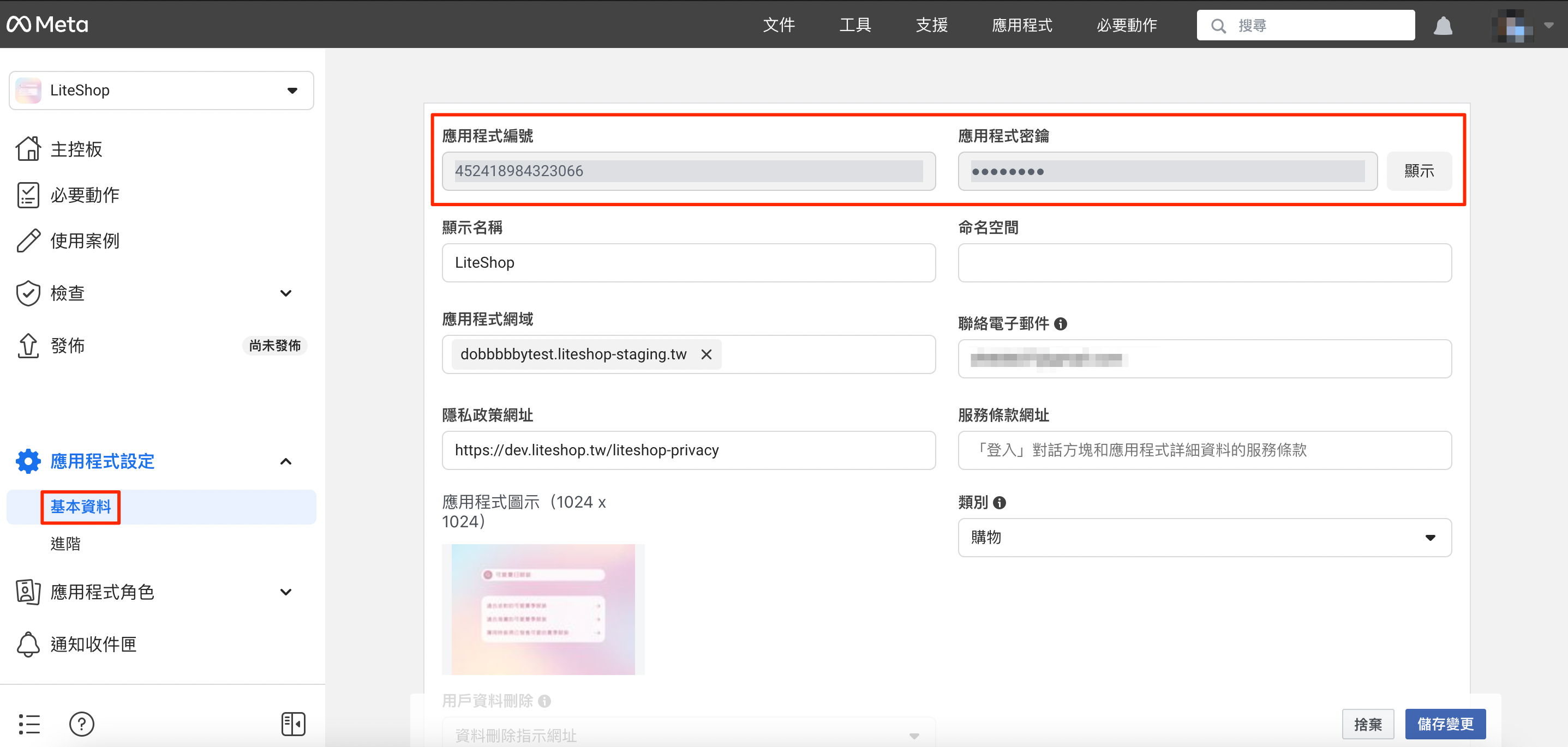
於主控版點擊「應用程式設定>基本資料」,複製右側應用程式編號、應用程式密鑰
*「應用程式密鑰」要點擊「顯示」之後再進行複製

回到 LiteShop 後台「系統外掛>第三方登入」將編號、密鑰分別貼至欄位